Использование Data Driven
Довольно часто людям, имеющим дело с компьютерной графикой, приходится заниматься рутинным повторением одного и того же действия. Чуть выше мы поговорили, как это решается при помощи Actions (Действия).
Data Driven Graphics (Динамическая графика) – это еще более мощный способ автоматизировать работу. В основу положен принцип шаблонности – вы создаете шаблон, а затем меняете только данные в файле-описании. Наиболее это понятно разработчикам веб-страниц, которые имели опыт работы с CSS и XML – сначала определяется стиль всего документа, потом редактируется наполнение. Недаром Data Driven Graphics (Динамическая графика) основана именно на XML.
Основной способ использования – создание однотипных документов в большом количестве, например, визиток фирмы. Если их нужно сделать более 20, то инструмент Data Driven Graphics (Динамическая графика) становится просто незаменимым. Именно визитками в этом примере мы и займемся.
Сначала необходимо создать шаблон. Этот процесс ничем не отличается от простого рисования в Illustrator. Однако сразу создайте папку для хранения файлов, относящихся к этому проекту, и положите туда первую фотографию. Шаблон, созданный авторами, показан на рис. 9.5.

Рис. 9.5. Шаблон листа
Запомните, что вставленное изображение обязательно должно быть ссылкой, а не помещенным в документ. Иными словами, в окне Place (Поместить) должна быть отмечена опция Link (Связь). Надписи, которые будут меняться, не должны находиться в одном текстовом блоке с другими. Каждая должна быть написана отдельно. Единственная надпись, которая останется неизменной, – название компании.
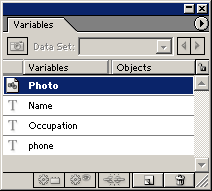
После этого можно переходить ко второй части работы над шаблоном, а именно: заданию его динамических свойств. Для этого служит специальная палитра Variables (Варианты), которую можно открыть (если она не открыта), выполнив: Window › Show Variables (Окно › Видеть Варианты).
Выделите изображение и щелкните на кнопке  .
.
На палитре сразу появится содержимое (рис. 9.6). Чтобы переименовать его (по умолчанию дается имя Variables + Number) и сменить тип, нужно два раза щелкнуть на нем. Откроется окно (рис. 9.6).

Рис. 9.6. Окно Variable Options
В поле Name (Имя) задается имя для данного атрибута. В Data Driven Graphics (Динамическая графика) очень важно указывать понятное имя, иначе потом, уже при работе с XML-файлом, легко запутаться.
— Регулярная проверка качества ссылок по более чем 100 показателям и ежедневный пересчет показателей качества проекта.
— Все известные форматы ссылок: арендные ссылки, вечные ссылки, публикации (упоминания, мнения, отзывы, статьи, пресс-релизы).
— SeoHammer покажет, где рост или падение, а также запросы, на которые нужно обратить внимание.
SeoHammer еще предоставляет технологию Буст, она ускоряет продвижение в десятки раз, а первые результаты появляются уже в течение первых 7 дней. Зарегистрироваться и Начать продвижение
Второй параметр – Type (Тип) – сложнее. Здесь вы указываете тип атрибута. Как правило, программа сама его правильно определяет, но иногда его приходится корректировать. Существует четыре варианта.
- Graph Data (Графические данные). Элемент векторной графики. Может быть практически любым, используемым в программе.
- Linked File (Связанный файл). Связанное, чаще всего растровое, изображение. У нас именно этим типом является фотография сэндвича.
- Text String (Текст).
- Visibility (Видимый). Тип, имеющий только два значения – элемент либо виден, либо нет.
Аналогичным способом отметьте все графические и текстовые фрагменты, которые будут подвергаться изменению.
Сохраним полученное в наборе (список Data Set (Набор данных) палитры), щелкнув на кнопке  . Шаблон создан. Сохраните его, используя команду Save Variables (Сохранить переменные) из меню палитры Variables (Варианты).
. Шаблон создан. Сохраните его, используя команду Save Variables (Сохранить переменные) из меню палитры Variables (Варианты).
