Создание карты узла в Fireworks MX
Существует множество решений карт узлов, доступных Web-разработчику. Можно использовать такие программные решения, как Inspiration (www.inspiration.com) или Visio (www.microsoft.com/office/visio). Можно создать карту узла при помощи обычной программы работы с графикой, например FreeHand 10. Можно для этого использовать издательское приложение, такое как PageMaker или QuarkXPress. Другие решения предполагают использование специализированного пакета Web-разработки, такого как Dreamweaver MX, или чистого листа бумаги и карандаша. Выбор метода зависит от сложности проекта. Такие программные решения, как Visio и Inspiration, хороши для узлов, составленных из сотен страниц, в то время как чистого листа бумаги будет достаточно для составления композиции из десятка страниц.
Одним из преимуществ использования Fireworks является тот факт, что это приложение создано для Web-графики. Все файлы, созданные в нем, имеют расширение .png, могут быть легко анимированы на Web-странице и отправлены на узел проекта для согласования с командой или клиентом. Использование других графических приложений для этой цели вносит дополнительные сложности, связанные с вопросами совместимости, версий, преобразований между форматами, а также другие неожиданные проблемы.
Элементы карты узла сами по себе не сложны. Все, что требуется, – это прямоугольник, линия и стрелка. Прямоугольник будет представлять страницу, а линия со стрелкой – переход от одной страницы к другой. Карту узла делает сложной количество элементов блоков, стрелок и линий. Нарисовав один блок, неизбежно задаешься вопросом: "А что дальше?" Приложение Fireworks предлагает удобную функцию библиотеки, в которой можно хранить многократно используемые элементы.
Перед тем как углубиться в эту тему, нужно понять различие между символом и экземпляром. Эти два термина идут рука об руку во всех приложениях от Macromedia, особенно во Flash. Фраза "раз нарисовал – используй много раз" хорошо описывает концепцию.
Символ – это мастер-копия объекта. В нашем случае это – прямоугольник, используемый на карте узла. В отношении к приложению Fireworks, символ может быть чем угодно, от объекта, показываемого на прямоугольнике, до группы объектов, содержащих текст, или фрагмента текста. Основным элементом в Fireworks является символ, состоящий из объектов, уровней и кадров. Во многих отношениях символ можно определить как "все, что угодно, нарисованное в Fireworks".
Когда объект конвертируется в символ, он автоматически помещается в библиотеку Fireworks и прикрепляется к конкретному документу. Но это еще не все. Библиотеки можно сделать доступными для всех документов Fireworks: Просто открыв библиотеку и перетянув элемент на страницу, можно создать экземпляр этого символа. Этот экземпляр имеет обратную ссылку на сам символ, что отличает его от копии объекта.
Создание и использование символов в Fireworks
Самой любимой нашей фразой, относящейся к автоматизированному производственному процессу, является следующая: "Дайте программе сделать работу". В нашем примере немного дополнительного времени, затраченного в начале процесса, экономит массу времени в конце проекта. В приложении Fireworks MX одной из таких экономящих время возможностей является использование символов и их экземпляров для представления объектов на странице.
— Регулярная проверка качества ссылок по более чем 100 показателям и ежедневный пересчет показателей качества проекта.
— Все известные форматы ссылок: арендные ссылки, вечные ссылки, публикации (упоминания, мнения, отзывы, статьи, пресс-релизы).
— SeoHammer покажет, где рост или падение, а также запросы, на которые нужно обратить внимание.
SeoHammer еще предоставляет технологию Буст, она ускоряет продвижение в десятки раз, а первые результаты появляются уже в течение первых 7 дней. Зарегистрироваться и Начать продвижение
Для того чтобы создать и использовать символы в Fireworks MX, выполните следующие действия.

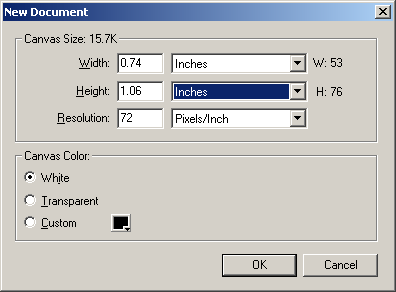
Рис. 4.10. Диалоговое окно New Document в Rreworks
- Откройте новый документ в Fireworks. Для этого выберите в меню пункт File › New. Нажмите комбинацию клавиш CTRL + N, чтобы открыть диалоговое окно New Document (рис. 4.10), в котором в качестве единиц измерений уже установлены дюймы, а размеры рисунка по умолчанию составляют 14x8.5 дюйма. Это – обычный формат А4 в горизонтальной ориентации. В качестве цвета фона выберите белый и щелкните на кнопке ОК.
- На панели инструментов выберите инструмент Rectangle и нарисуйте прямоугольник. Выделите нарисованный объект и определите для него в окне свойств заполнение как None, контур – Basic, Hard Line, а цвет контура – Black.
- Оставив прямоугольник выделенным, выберите в меню пункт Inserts Convert To Symbol или нажмите клавишу F8. Откроется диалоговое окно Symbol Properties. Присвойте символу имя Box, выберите значение переключателя Graphic и щелкните на кнопке ОК.
- Откройте панель библиотеки, выбрав в меню пункт Window › Library, или нажав клавишу F11, или выбрав закладку Library на панели Assets. Ваш прямоугольник отобразится в библиотеке.
Обратите внимание, как изменился объект на странице. На рис. 4.11 видно, что в левом нижнем углу объекта отобразилась стрелка, направленная вовнутрь. Она указывает на то, что этот объект – экземпляр.
- Если на странице потребуется нарисовать другой блок, откройте панель Library и переместитесь к нужному символу. Перетяните с этой панели символ в нужное место документа и снимите выделение с только что созданного экземпляра.
