Создание прототипа во FreeHand
Как уже говорилось в главе 5, FreeHand обеспечивает дизайнера таким уровнем точности и управления, которые невозможны в приложении Fireworks. Хотя порядок работ и используемая техника при создании прототипа будут такими же, как и в Fireworks, мы познакомимся с некоторыми новыми средствами и функциями.
- Скопируйте папку с упражнениями для главы 9 с сайта этой книги на свой компьютер. Откройте новый документ FreeHand и установите размер страницы 600x430 пикселей.
- Выберите в окне свойств в меню Page Size строку Edit. Щелкните на кнопке New и создайте новый размер, который будет добавлен в список существующих размеров. Введите слово JCT в поле ввода Page Size. После этого щелкните на кнопке Close. Диалоговое окно закроется, а имя новой страницы отобразится последним в списке Page Size.
- Откройте панель Layers. Импортируйте файл JCTCorporate.jpg из папки Chapter 8 Exercise в новый документ, после чего перетащите его в непечатную область панели Layers. После этого название поблекнет, указывая на то, что поверх этой страницы можно рисовать. Это – стандартная процедура во FreeHand, блокирующая уровни, с которыми в настоящий момент не проводится работа. При этом уже не нужно постоянно перемещаться между уровнями. В нашем случае в этом нет необходимости. Рисунок будет автоматически помещен под документ, что означает, что можно рисовать поверх него, но не на нем. Измените имя непечатаемого уровня на Corporate Page.
Совет
Когда файл (в данном случае JCTCorporate.jpg) помещается на страницу FreeHand, убедитесь, что импортируемый файл и файл FreeHand размещены в одной папке. В данном случае это не так, поэтому при следующем открытии файла FreeHand вам будет выдан запрос пути к файлу JH. - Выберите в меню команду Window › Toolbars. Откроется каскадное подменю Toolbars (Панели инструментов). Вам будет предложено множество вариантов выбора панелей. Выберите панель Main, и она исчезнет с экрана. Снова выберите в этом подменю панель Main, и она появится на экране. Таким же способом откройте панель Text, и вы увидите на ней множество вариантов форматирования.
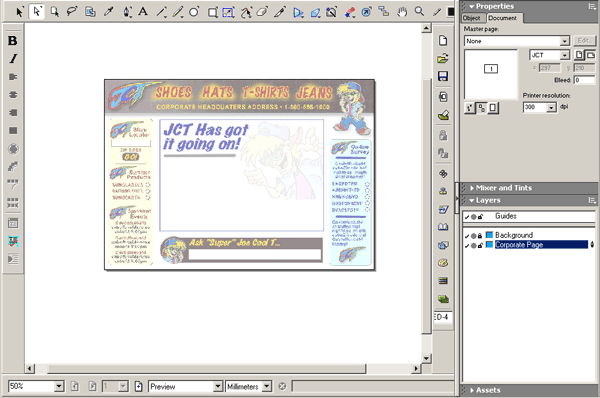
Теперь под линейкой меню у вас будут отображены уже три панели инструментов: Main, Text и Tools. Верхней из них будет Main, в которой содержится множество команд приложения Freehand: от открытия документа (крайняя слева) до открытия панели Layers (крайняя справа). Панель инструментов Text содержит набор кнопок, которые реализуют наиболее часто используемые команды работы с текстом. Это сокращает количество щелчков мыши и нажатий клавиш, необходимых для таких простых операций, как изменение шрифта и его размера или выравнивание фрагмента текста. Все три панели инструментов показаны на рис. 8.1.
Замечание
На узле JCT используется шрифт Scrawl in ssi, созданный компанией Southern Software Inc. Он придает странице несколько игривое настроение, что отвечает стилю узла.
Рис. 8.1. Рабочую область FreeHand можно настроить, добавив наиболее часто используемые команды на специализированные панели инструментов - Добавьте новый слой и назовите его Top. Выберите инструмент Text, щелкните в любом месте страницы и введите слово Shoes. Щелкните на разделе Text, и откроется окно Text. Если раздел Text не отображен, выберите в меню Window › Inspector › Text или нажмите комбинацию клавиш CTRL + T. Когда откроется окно Text, установите шрифт Arial размером 24 точки. Когда открыта панель Text, форматирование текста лучше выполнять с ее помощью.
- Выберите инструмент Direct Selection, щелкните на только что созданном блоке и перетащите его так, чтобы оно находилось над словом Shoes, помещенным над непечатаемым уровнем. Нам нужно создать еще три текстовых поля. Но, вместо того, чтобы вводить текст, форматировать его и перемещать вручную, мы заставим поработать за нас компьютер. Нажмите комбинацию клавиш ALT + SHIFT и, удерживая их, перетащите копию текстового поля, чтобы она находилась над словом Hats. Выполните эту же операцию для слов T-Shirts и Jeans.
- Выберите инструмент Text и дважды щелкните на текстовом блоке Shoes, находящемся над словом Hats. Измените выделенное слово на Hats. Выполните эту же операцию для слов T_Shirts и Jeans.
- Выберите инструмент Text, щелкните на документе и введите CORPORATE HEADQUARTERS ADDRESS 1-800-555-1000. Для этого текста установите шрифт Arial размером 16 точек и желтый цвет (#FFFF00). Переместите это текстовое поле в его позицию в шапке страницы.
