Управление свойствами клипа
Исходный файл: Mcproperties.fla.
Вы можете не только контролировать содержание клипа, но и задавать его внешние свойства. Например, управлять его положением, вращением и масштабом.
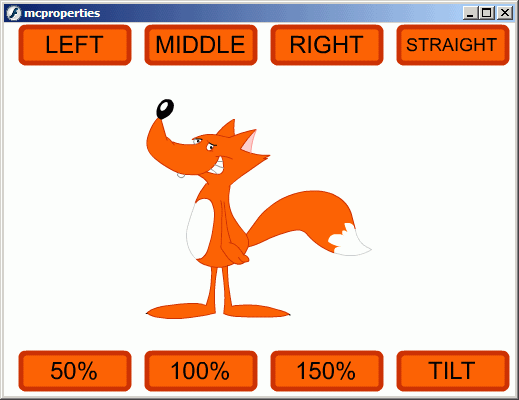
В примере Mcproperties.fla в центре экрана находится клип с изображением лисы. И рисунок в библиотеке, и копия клипа имеют имя "fox".
Кроме этого, вокруг изображения лисы расположено восемь кнопок. Каждая из них задает свойство клипа. Внешний вид экрана показан на рис. 3.3. Первые три кнопки имеют названия Left (Левая), Middle (Средняя) и Right(Правая).
В уроке 6 "Анимация при помощи ActionScript" мы узнали, что переменная _х используется для описания горизонтального положения клипа на рабочем поле. Эта переменная и будет использоваться кнопками Left, Middle и Right. Они могут использовать и переменную _у для описания вертикального положения клипа, однако в данном примере это не требуется. Приведем код кнопки Left. Он задает горизонтальное положение рисунка равным 200, то есть размещает его немного слева от центра при условии, что ширина ролика составляет 550 пикселов. Кнопки Middle и Right отличаются только значением переменной _х.

Рис. 3.3. При помощи кнопок, расположенных вокруг клипа "fox", можно изменить его положение, масштаб и повернуть его:
on(press) { fox._x = 200; }Для изменения масштаба клипа используются переменные _xscale и _yscale. В случае, если переменные имеют одинаковые значения, масштаб клипа будет изменяться пропорционально. Значение 100 соответствует масштабу 100%.
Значения переменных _хsсаlе и _yscale можно задавать отдельно друг от друга. Они могут быть разными, при этом клип станет более тонким или более плоским.
Ниже приведен сценарий кнопки "50%". Две другие кнопки масштабирования используют аналогичный код, но с другими значениями.
on(press) { fox.__xscale = 50; fox._yscale = 50; }Для вращения клипа используется переменная _rotation. Значение переменной задается в градусах, при этом 0 равен 360. Вы можете задать значение больше 360 или меньше 0, однако Flash преобразует их в показания между 0 и 360.
Далее приводится сценарий кнопки Tilt (Наклон). Она поворачивает клип на 30 градусов по часовой стрелке. Кнопка Straight (Прямо) возвращает клип в положение 0 градусов.
— Регулярная проверка качества ссылок по более чем 100 показателям и ежедневный пересчет показателей качества проекта.
— Все известные форматы ссылок: арендные ссылки, вечные ссылки, публикации (упоминания, мнения, отзывы, статьи, пресс-релизы).
— SeoHammer покажет, где рост или падение, а также запросы, на которые нужно обратить внимание.
SeoHammer еще предоставляет технологию Буст, она ускоряет продвижение в десятки раз, а первые результаты появляются уже в течение первых 7 дней. Зарегистрироваться и Начать продвижение
on(press) { fox._rotation = 30; }Используя эти переменные в более сложных сценариях, рассматриваемых далее, вы сможете перемешать клип по рабочему полю, что необходимо для создания игр различных типов.
