Бита и блоки в трех измерениях
Подготовка ролика
Ролик включает в себя четыре кадра. Все действия происходят во втором кадре. Фоном для всех кадров служит параллелепипед, показанный на рис. 11.5. Его внешняя граница размером 400x400 полностью заполняет рабочее поле. Внутренняя граница, представляющая заднюю грань, имеет размер 120x120 и располагается точно в центре.

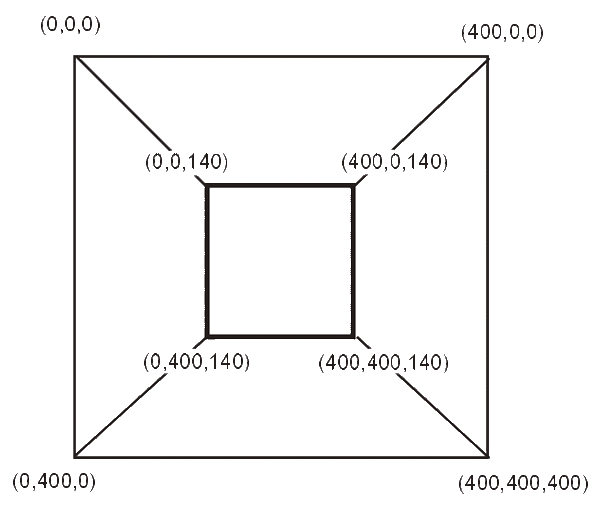
Рис.11.6. Обозначены значения х, у и z каждого угла игровой области
Остальные клипы также находятся на экране. Первый – это бита, квадрат размером 70x70. Этому клипу присвоено имя "paddle" и его параметр _alpha=50%, что делает его полупрозрачным. Мяч – это клип "ball", содержащий круг диаметром 30 пикселов. Также в стороне расположен клип "action".
В библиотеке есть также клип "brick". Клип экспортируется вместе с роликом. Он используется для создания кирпичей, которые покрывают заднюю стену.
Если вы внимательно посмотрите на рисунок 11.5, то кроме толстых линий наружной и внутренней стен можете увидеть контур из тонких линий где-то в середине. Этот набор линий движется вместе с мячом вглубь экрана. Он помогает игроку определить, где находится мяч. Посмотрите ролик-пример, чтобы увидеть, как это работает. Вам нужен, клип размером 400x400, чтобы сделать эти линии. В примере этот клип называется "ring".
Создание кода
Код состоит в основном из функций, расположенных во втором кадре. Первая начинает игру. Вместо отдельных переменных для хранения х, у и z значений мяча, мы используем один объект, ballpos, который имеет о свойства. Таким образом, ballpos.x соответствует x-положению мяча. То же самое мы делаем для ballvel, где содержатся х, у и z скорости мяча.
В начале игры значения свойств объекта bollpos устанавливаются таким образом, чтобы мяч начинал свое движение от задней стенки параллелепипеда. Значения объекта ballvel задают начальное движение мяча строго вдоль оси Oz и скорость на единицу большую номера уровня игры (то есть 2).
Следующая часть функции initGame создает 16 блоков из одного библиотечного образца и покрывает ими всю заднюю стенку. В заключении функции мы устанавливаем уровень биты и шара так, чтобы они были расположены поверх созданных кирпичей.
function initGame() { // Устанавливаем мяч. ballpos = { x: 200, y: 200, z: 140 }; // Определяем его скорость. ballvel = { x: 0, y: 0, z: -(1 + gameLevel) }; // Создаем блоки, bricks = new Array(); for (var x = 0; x < 4; x++) { for (var y = 0; y < 4; y++) { brick = attachMovie("brick", "brick" + x + y, x + y * 4); brick._x = 155 + 30 * x; brick._y = 155 + 30 * y; bricks.push(brick); // Перемещаем биту и шар на передний план. paddle.swapDepths(101); ball.swapDepths(100); } } }