Поддержка CSS в HomeSite

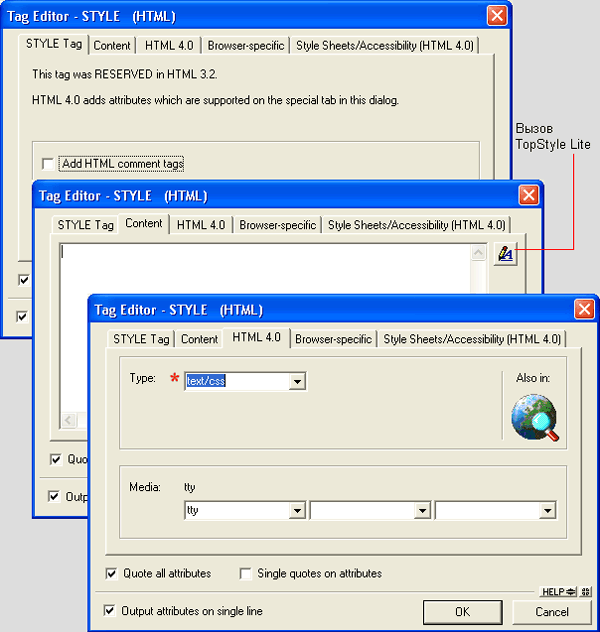
Рис. 4.38. Окно установки атрибутов тега <STYLE>
С помощью окна редактора тегов для тега <STYLE> могут быть задан следующие параметры (рис. 4.38):
- на вкладке STYLE Tag – признак включения в код страницы символе HTML-комментария (определяется состоянием флажка Add HTM comment tags – добавить теги HTML-комментария); смысл этого признака состоит вот в чем: если тег <STYLE> оформить как комментарий, то браузеры, не поддерживающие CSS, этот фрагмент кода проигнорируют, а поддерживающие – "заглянут" внутрь комментария и обработают тег <STYLE>;
- на вкладке Content – собственно содержание тега, то есть описание стилей элементов страницы; вы можете внести правку непосредственно в многострочном текстовом поле, в котором отображается описание стилей; кроме того, на этой вкладке имеется кнопка вызова приложения TopStyle Lite в расширенном формате;
Замечание
Указанная кнопка имеет по сравнению с другими аналогичными кнопками редактора тегов две особенности: во-первых, в окнах других тегов такие кнопки размещены на вкладке Stylesheets/Accessibility, во-вторых, они обеспечивают вызов TopStyle Lite в сокращенном формате. - на вкладке HTML 4.0 – два параметра, соответствующие атрибутам тега <STYLE>, предусмотренным спецификацией HTML 4.0:
- TYPE – указывает браузеру, что в тексте HTML-документа содержится описание стилей, либо сценарий на JavaScript; в первом случае атрибут принимает значение text/сss, во втором – text/ javascript; требуемое значение выбирается из раскрывающегося списка Type;
- MEDIA – указывает браузеру, каким образом (какими средствами) должен отображаться элемент страницы, для которого задан стиль (например, вывод на экран в обычном режиме или в режиме предварительного просмотра печатного документа); значение атрибута устанавливается с помощью трех раскрывающихся списков Media (три списка позволяют задать до трех альтернативных вариантов вывода).
Выше было сказано, что ссылка на внешнюю таблицу стилей, хранящуюся в CSS-файлах, создастся с помощью тега <LINK> с атрибутом REL. Для вставки тега в код страницы следует воспользоваться, как и для тега <STYLE>, утилитой Tag Chooser. Единственное отличие – тег <LINK> входит в категорию Page Composition (Композиция страницы), которая содержит один раздел – General. При выборе в списке тега <LINK> на экране появится соответствующее диалоговое окно редактора тегов.
Поскольку тег <LINK> применяется на HTML-страницах не только для создания ссылок на таблицы стилей, то окно редактора тегов предоставляет возможность задавать самые разные сочетания атрибутов этого тега (рис. 4.39). Тем ж менее, в данном подразделе мы рассмотрим установку лишь трех атрибутов которые непосредственно связаны с применением CSS: REL, HREF и TYPE.
