Поддержка CSS в HomeSite

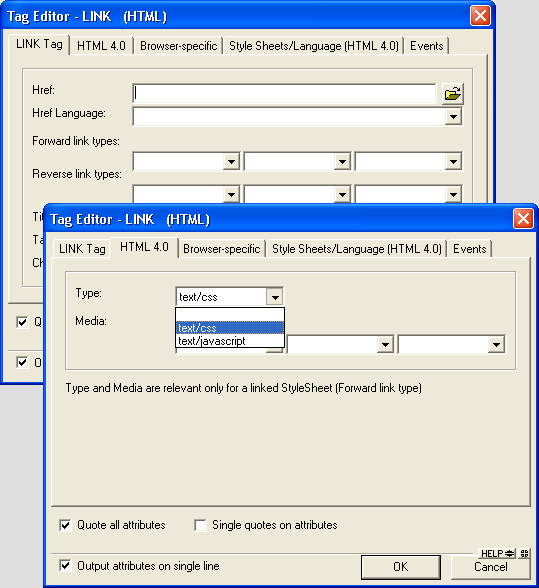
Рис. 4.39. Окно установки атрибутов тега <LINK>
Установка значений атрибутов REL и HREF выполняется на вкладке LINK Tag, а установка значения атрибута TYPE – на вкладке HTML 4.0.
Чтобы задать значение атрибута HREF, следует ввести в поле Href (или выбрать с помощью расположенной рядом кнопки) адрес CSS-файла с таблицей стилей.
Установка значения атрибута REL выполняется с помощью раскрывающегося списка Forward link types (Тип ссылки в прямом направлении), который содержит перечень всех допустимых значений этого тега.
Для установки требуемого значения атрибута TYPE следует перейти на вкладку HTML 4.0 и воспользоваться раскрывающимся списком Type.
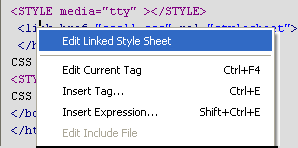
После вставки в код документа тега <LINK> с указанными атрибутами в контекстное меню окна документа для этого – тега добавляется команда Edit Linked Style Sheet (Редактировать связанную таблицу стилей), как показано на рис. 4.40. Ее выбор приводит к вызову приложения TopStyle Lite в расширенном формате и загрузке в него соответствующего CSS-файла.

Рис. 4.40. Контекстное меню тега <LINK>, ссылающегося на CSS-файл
Для вставки в код страницы тегов <DIV> и <SPAN>, с помощью которых выполняется обращение к встроенной (то есть заданной в том же документе) таблице стилей, необходимо:
- В позиции вставки (в теле документа) щелкнуть правой кнопкой мыши и в контекстном меню выбрать команду Insert Tag…
- В открывшемся окне утилиты Tag Chooser выбрать категорию Formatting and Layout (Форматирование и компоновка), а в ней – раздел General.
- В правом подокне в списке тегов дважды щелкнуть на имени вставляемого тега (<DIV> или <SPAN>).
- В открывшемся диалоговом окне редактора тегов (рис. 4.41) перейти на вкладку StyleSbeet/Accessibility (для тега <SPAN> она открыта по умолчанию).
- В зависимости от уровня стиля (стиль класса или отдельного элемента) ввести его имя в поле Class или ID и щелкнуть на кнопке ОК.
