Редактирование таблиц стилей в TopStyle Lite
Теперь рассмотрим подробнее интерфейс основного и дополнительных окон приложения.
Содержимое CSS-файла отображается в основном окне – окне редактирования. При этом для повышения наглядности используется цветовая подсветка элементов таблицы стиля. Технология редактирования файла такая же, как и в любом текстовом редакторе: вы можете вводить информацию с клавиатуры, удалять фрагменты текста, использовать буфер обмена и т. д. Кроме того, в TopStyle Lite имеется возможность отмены внесенных изменений (функция Undo).
В окне просмотра отображается текст, оформленный в соответствии с имеющимися в файле стилями. При этом используется следующее правило:
- для представления стиля класса выводится строка Class <имя стиля>;
- для представления стиля конкретного элемента страницы выводится строка ID <имя стиля>;
- для представления стиля переопределенного тега выводится строка Element <имя тега>.
Например, в окне просмотра, приведенном на рис. 4.44, показаны три стиля (два стиля класса и один стиль элемента), с помощью которых была сформирована страница, приводившаяся на рис. 4.36.
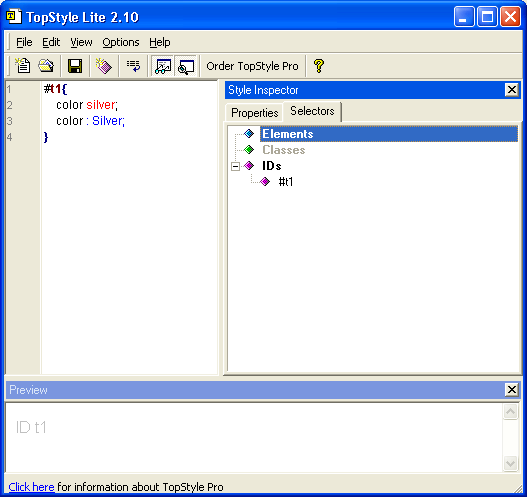
Эффективность редактирования стилей существенно повышается за счет использования инструмента Style Inspector. Его окно состоит из двух вкладок: Properties (Свойства) и Selectors (Селекторы).
Вкладка Properties содержит перечень параметров, которые могут быть использованы при создании стиля. При выборе в окне редактирования некоторого стиля (а точнее, при установке указателя на любой его параметр) в окне Style Inspector выводятся значения, установленные для данного стиля. Например, на рис. 4.44 в окне Style Inspector указаны значения параметров, установленные для стиля t1 (цвет символов – silver, смещение от верхнего края окна браузера – 70 пикселов и т. д.). Образец применения этого стиля выводится в дополнительном окне просмотра, расположенного ниже списка параметров (с помощью слова Sample).
В верхней части окна Style Inspector имеется раскрывающийся список, который содержит перечень версий CSS, поддерживаемых TopStyle Lite.
На вкладке Selectors содержимое CSS-файла представлено в виде дерева, в котором имеющиеся в файле стили упорядочены по категориям (рис. 4.45):
- Elements – стили, переопределяющие теги HTML;
- Classes – стили классов;
- IDs – индивидуальные стили.

Рис. 4.45. Представление стилей на вкладке Selectors
Чтобы добавить в CSS-файл новый стиль, необходимо:
- Щелкнуть на кнопке New Selector на панели инструментов окна редактирования;
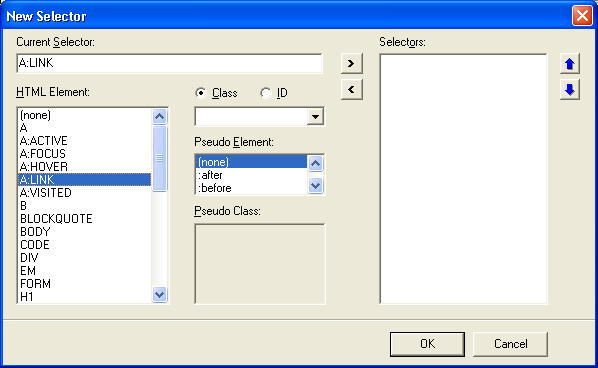
- В открывшемся диалоговом окне (рис. 4.46) выполнить следующие действия:
- Указать категорию стиля, установив соответствующий переключа тель (Class или ID), либо выбрав переопределяемый тег в списке HTML Element.
- Если создается стиль Class или ID, ввести его имя в поле списка, расположенного под переключателями; при вводе имени со ответствующий префикс (. или #) будет вставлен автоматически; имя стиля отображается также в поле Current Selector (Текущий селектор).
- Если требуется создать несколько стилей с одинаковыми параметрами, то необходимо внести текущий стиль (селектор) в список Selectors, щелкнув на кнопке ">" (рис. 4.47) и затем повторить п.п. 2.1,
- Щелкнуть на кнопке ОК.

Рис. 4.46. Диалоговое окно для создания нового стиля
