Ручное редактирование коллекций панелей и действий
Перетаскивание имеет много достоинств, однако оно не всегда удобно. Поэтому было бы странно, если бы не было предусмотрено другого способа. Хоть он напрямую и не рекомендован в документации, но в ряде случаев более эффективен.
Рассмотрим работу с дочерними объектами менеджера действий, которые упакованы один в другой, как матрешки.
Итак, щелкнем на свойстве ActionManager на форме и посмотрим на содержимое Инспектора объектов. Внутри него мы обнаружим сразу две "матрешки" – свойство ActionBars содержит коллекцию ссылок на дочерние панели, свойство LinkedActionList может содержать дополнительный список действий, отданных "в управление" данному менеджеру – например, для централизованной установки общих свойств.
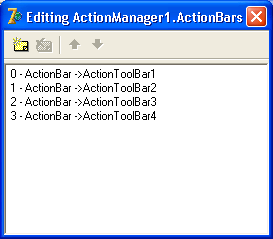
Щелкнем на свойстве ActionBars. Появится редактор панелей (рис. 8.7), а в Инспекторе объектов обратим внимание на следующее свойство объекта ActionBars:
property Customizable: Boolean;
Это свойство указывает, может ли коллекция редактироваться во время выполнения.
В коллекции содержатся не сами панели, а их "заместители" – объекты типа TActionBaritem, которые на них указывают. Надпись на рисунке "1-ActionBar › ActionToolBar1" показывает, что первый элемент коллекции связан с панелью ActionTooiBar2. Вы можете добавлять и удалять элементы этой коллекции, по мере необходимости связывая их через свойство ActionBar с уже существующей панелью.

Рис. 8.7. Редактор коллекции панелей компонента TActionManager
Через Инспектор объектов вы можете изменять внешний вид объектов типа TActionBaritem и соответствующих им панелей.
Свойство:
property Color: TColor;
Отвечает за фоновый цвет панели. Если вам изменения цвета недостаточно, в качестве фона выберите картинку:
property Background: TPicture;
Которая будет расположена на панели в соответствии со значением свойства:
property BackgroundLayout: TBackgroundLayout; TBackgroundLayout = (blNormal, blStretch, blTile, blLeftBanner, blRightBanner);
