Создание подклассов
При разработке приложений широко применяются подклассы, которые позволяют использовать уже имеющиеся пользовательские классы в качестве базы для создания следующих классов. Поскольку подкласс создается на базе ранее созданного класса, наследуются все свойства и методы, то достаточно добавить в подкласс новые свойства и методы или изменить некоторые свойства и методы базового класса.
Рассмотрим использование подклассов на примере создания нескольких классов кнопок. Сначала создадим подкласс пользовательской кнопки, для которой определим ее внешний вид. Далее на базе этого класса создадим текстовую кнопку перемещения на следующую запись. При определении этого класса определим надпись кнопки и выполняемое при нажатии на кнопку действие. Если понадобится кнопка для перемещения на следующую запись, содержащая вместо надписи графическое изображение, нет необходимости определять заново выполняемое при нажатии на нее действие. Достаточно использовать в качестве базового класса кнопку с надписью и определить для нее графическое изображение. Если затем понадобится изменить свойства отображения кнопок, достаточно будет скорректировать данные свойства в первом из созданных подклассов кнопки, и изменения будут отслеживаться во всей иерархии подклассов, созданных на базе этого класса.
Создание текстовой кнопки выхода из формы
Рассмотрим создание класса кнопки выхода из формы. Будем использовать возможности, предоставляемые системой при создании подклассов.
- Откройте проект Sales.
- В окне проекта выберите вкладку Classes (Классы) и нажмите кнопку New (Новый).
- В открывшемся диалоговом окне New Class (Новый класс) в поле ввода Class Name (Имя класса) введите имя создаваемого класса bcCmdButton.
Из списка Based On (Базовый класс) выберите базовый класс commandButton (Кнопка управления), а затем в поле ввода Store In (Сохранить в) введите имя библиотеки классов Buttons (Кнопки), в которой будет храниться создаваемый класс. Библиотека BASE.vex будет содержать пользовательские классы, созданные на основе базовых классов Visual FoxPro, которые содержат свойства, характерные для данного приложения. На начальной стадии разработки вы можете оставить свойства базового класса без изменения. Такой подход позволяет вам достаточно просто изменить свойства объекта, если в этом возникнет необходимость.
- Завершив ввод в поля, нажмите кнопку ОК.
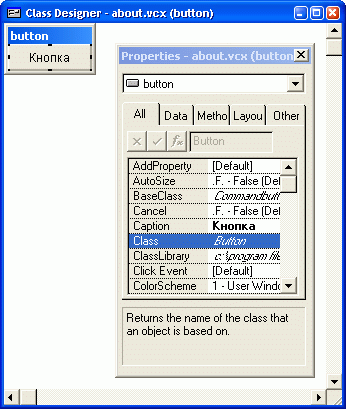
- На экране появляется окно конструктора классов, содержащее кнопку. Так как кнопка не является контейнером, вы не можете добавить в нее другие объекты. Ваши возможности ограничены изменением свойств и методов объекта. Для создаваемого класса кнопки измените наименование шрифта, а затем установите свойство Caption (Надпись), введя в поле ввода значения свойства текст Кнопка (рис. 19.12).
- Создание класса кнопки на этом завершено. Сохраните созданный класс и закройте окно конструктора классов.

Рис. 19.12. Создание класса кнопки
