События
Кроме событий класса Component: ComponentEvent, FocusEvent, KeyEvent, MouseEvent, при изменении значения пользователем происходит событие AdjustmentEvent.
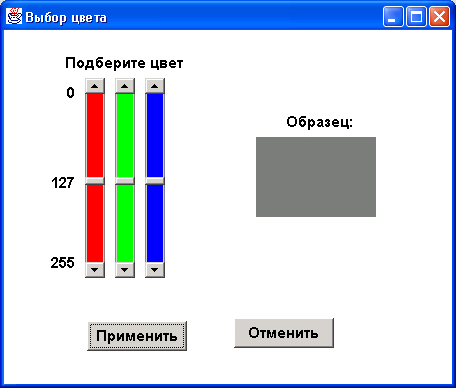
В листинге 10.4 создаются три вертикальные полосы прокрутки – красная, зеленая и синяя, позволяющие выбрать какое-нибудь значение соответствующего цвета в диапазоне 0-255, с начальным значением 127. Кроме них создается область, заполняемая получившимся цветом, и две кнопки. Линейки прокрутки, их заголовок и масштабные метки помещены в отдельный контейнер р типа Panel. Об этом чуть позже в данной главе.
Как все это выглядит, показано на рис. 10.4. В листинге 12.6 мы "оживим" эту программу.
Листинг 10.4. Линейки прокрутки для выбора цвета.
import java.awt.*;
import java.awt.event.*;
class ScrollTest extends Frame!
Scroiibar sbRed = new Scroiibar{Scroiibar.VERTICAL, 127, 10, 0, 255);
Scroiibar sbGreen = new Scroiibar(Scroiibar.VERTICAL, 127, 10, 0, 255);
Scroiibar sbBlue = new Scroiibar(Scroiibar.VERTICAL, 127, 10, 0, 255);
Color mixedColor =,new Color(127, 127, 127);
Label 1m = new Label();
Button Ы = new Button("Применить");
Button b2 = new Button("Отменить");
ScrollTest(String s){ super(s);
setLayout(null);
setFont(new Font("Serif", Font.BOLD, 15));
Panel p = new Panel();
p.setLayout(null);
p.setBounds(10.50, 150, 260); add(p);
Label Ic = new Label("Подберите цвет");
lc.setBounds(20, 0, 120, 30); p.add(lc);
Label Imin = new Label("0", Label.RIGHT);
lmin.setBounds(0, 30, 30, 30); p.add(lmin);
Label Imiddle = new Label("127", Label.RIGHT);
Imiddle.setBounds(0, 120, 30, 30); p.add(Imiddle);
Label Imax = new Label("255", Label.RIGHT);
Imax.setBounds(0, 200, 30, 30); p.add(Imax);
sbRed.setBackground(Color.red);
sbRed.setBounds(40, 30, 20, 200); p.add(sbRed);
sbGreen.setBackground(Color.green);
sbGreen.setBounds(70, 30, 20, 200); p.add(sbGreen);
sbBlue.setBackground(Color.blue);
sbBlue.setBounds(100, 30, 20, 200); p.add{sbBlue);
Label Ip = new Label("Образец:");
lp.setBounds(250, 50, 120, 30); add dp);
1m.setBackground(new Color(127, 127, 127));
lm.setBounds(220, 80, 120, 80); add(lm);
bl.setBounds(240, 200, 100, 30); add(bl);
b2.setBounds(240, 240, 100, 30); add(b2);
setSize(400, 300); setVisible(true);
}
public static void main(String[] args){
Frame f = new ScrollTestC' Выбор цвета");
f.addWindowListener(new WindowAdapter(){
public void windowClosing(WindowEvent ev){
System.exit(0);
}
});
}
}

Рис. 10.4. Полосы прокрутки для выбора цвета
В листинге 10.4 использован контейнер Panel. Рассмотрим возможности этого класса.
