Проект
Из каких же компонентов web-магазин должен быть сделан?
Отобразить ассортимент из пары десятков товаров можно на одной web-странице. На ней же можно разместить "калькулятор" и форму ввода контактных данных.
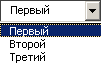
Раздел страницы, относящийся к одному товару, должен быть снабжен чем-то, что могло бы позволить посетителю как-нибудь этот товар отметить. Для последнего лучше всего использовать выпадающий список (рис. 5.2 – наподобие того, в котором устанавливается размер шрифта в Word): он заодно дает посетителю возможность выбрать и количество товара для заказа. На HTML для отображения такого списка необходимо использовать элемент <select nаmе="имя этого элемента формы" >, внутри которого размещены тэги <орtion… >, в которых и указаны те значения, что в меню отображаются. При отправке формы странице-обработчику сценарию на ней передается переменная с именем, равным имени элемента <select…> и значением, равным числу из параметра value того тэга <option…>, который был посетителем выбран.

Рис. 5.2. Выпадающее меню
Скажем, список на рис.5.2 может отображаться, например, кодом:
<select name=spis> <option value=45>Пepвым</option> <option value=81>Bторой</option> <option value=31>Tpетий</option> </select>
В зависимости от того, какой пункт списка будет выбран посетителем, сценарию-обработчику передастся в качестве значения переменной $spis (и элемента массива $HTTP_POST_VARS [ ' spis ' ]) то число, которое находилось в параметре value тэга <option>, отображающего выбранный пункт.
Для ввода посетителем контактных данных можно использовать элемент <textarea… >, позволяющий помещать в себя достаточно длинные фрагменты текста на нескольких строках (например, почтовый адрес), а для ввода адреса электронной почты – элемент типа text (он отображает однострочное поле для ввода текста), рис. 5.3.

Рис. 5.3. Виды полей ввода текста
Форма, в которую посетитель внесет сведения о своем заказе и свои контактные данные, должна быть отправлена владельцу сайта. Для этого на странице, указанной в заглавии формы как ее обработчик; нужно разместить сценарий, собирающий значения всех элементов формы в единую текстовую строку и отправляющий эту строку на e-mail владельца сайта. Последнее сделать можно командой PHP mai 1 ().
— Регулярная проверка качества ссылок по более чем 100 показателям и ежедневный пересчет показателей качества проекта.
— Все известные форматы ссылок: арендные ссылки, вечные ссылки, публикации (упоминания, мнения, отзывы, статьи, пресс-релизы).
— SeoHammer покажет, где рост или падение, а также запросы, на которые нужно обратить внимание.
SeoHammer еще предоставляет технологию Буст, она ускоряет продвижение в десятки раз, а первые результаты появляются уже в течение первых 7 дней. Зарегистрироваться и Начать продвижение
Итак, весь Интернет-магазин будет состоять из двух файлов: витрины и обработчика заказа. Однако практически все возможности для торговли будут иметься: и список товаров, и возможность указания вида и количества заказываемого товара.
"Калькулятор", о желательности которого упоминалось на предыдущем шаге проектирования, можно сделать на JavaScript. Программа должна отслеживать изменения в выпадающих списках, сверяться со списком цен и в соответствии с данными этого списка выводить посетителю сообщение о стоимости его заказа. Вывод сообщения лучше всего сделать с помощью средств Dynamic HTML, динамически изменяя содержимое страницы.
