Слой-маски
Редактирование слой-маски
Редактирование прозрачности слоя, которое вы выполняли инструментами Eraser (Ластик), Magic Eraser (Волшебный ластик) и Background Eraser (Фоновый ластик) можно полностью заменить косвенным редактированием слой-маски.
- Установите рабочий и фоновый цвета, принятые по умолчанию, щелчком на пиктограмме Default Foreground and Background Colors (Рабочий и фоновый цвета по умолчанию) на панели инструментов или клавишей.
- Выберите на панели инструментов инструмент Paintbrush (Кисть), а на панели свойств – большую кисть с мягкими краями.
- Загрузите маску прозрачности слоя Eifel Tower как выделение щелчком на его миниатюре в палитре Layers (Слои) при нажатой клавише CTRL. Тем самым мы ограничим редактирование маски той частью слоя, на которой есть изображение.
- Сделаем нижний край панорамы Парижа полупрозрачным редактированием слой-маски. Щелкните на миниатюре слой-маски в палитре Layers (Слои), нажав клавишу Alt. Перед вами слой-маска.
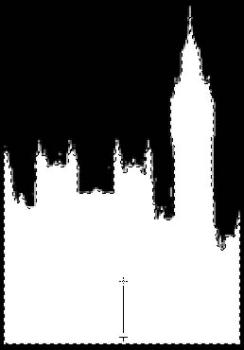
- Установите 70%-ную непрозрачность для инструмента Paintbrush (Кисть), и закрасьте нижнюю часть слой-маски, создавая плавный переход от черного цвета к белому по вертикали (рис. 4.34). Помните, что оттенки серого на слой-маске соответствуют полупрозрачности слоя.
- Снова щелкните на миниатюре слой-маски в палитре Layers (Слои), нажав клавишу ALT, чтобы перейти от редактирования слой-маски к изображению. Оцените результат работы.

Рис. 4.34. Редактирование слой-маски кистью
Для редактирования слой-маски вы можете использовать весь арсенал средств Photoshop: от инструментов до художественных фильтров и команд тоновой коррекции. Главное помнить о том, что вы при этом редактируете прозрачность слоя, связанного со слой-маской. Более темный цвет маски делает слой на соответствующем участке менее прозрачным, а светлый – более прозрачным. Приведем еще один пример прямого редактирования слой-маски.
- Откройте документ Bigben.psd из рабочей папки на вашем жестком диске. Там должна находиться фотография знаменитых часов, на которой удален фон неба.
- Перенесите слой Big Ben в документ Relief.jpg, отмасштабируйте: его и разместите там, где ему положено быть – на территории Великобритании.
- Поместите слой Big Ben непосредственно над слоем Eifel Tower.
- Придайте слою Great Britain режим наложения Color Dodge (Осветление цвета) с 50%-ной прозрачностью. Теперь фотография "просвечивает" через контур страны.
- Проделаем с фотографией часов Биг Бен то же самое, что с панорамой Парижа, но на этот раз с помощью инструмента Gradient (Градиент).
- Загрузите маску прозрачности слоя Big Ben щелчком на его миниатюре при нажатой клавише.
- Сделаем из этой выделенной области слой-маску. Нажмите кнопку Add a Mask (Добавить маску) на панели палитры Layers (Слои). Рядом с миниатюрой слоя Big Ben должна появиться миниатюра слой-маски.
- Выведите на экран слой-маску щелчком на ее миниатюре при нажатой клавише.
- На панели инструментов выберите инструмент Gradient (Градиент). Среди предустановленных градиентов назначьте вариант Black, White.
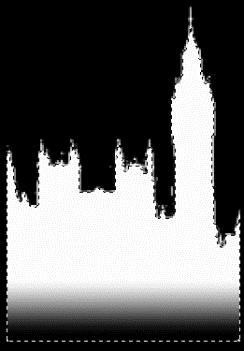
- Проведите линию градиента вертикально, от нижнего края выделенной области к ее середине (рис. 4.35).
- Снова вернитесь к редактированию документа щелчком на миниатюре слой-маски при нажатой клавише ALT.
В этом примере мы получили слой-маску, создающую градиент прозрачности на слое.


Рис. 4.35. Создание градиентной слой-маски
