Рисование по шаблону
После того, как вы добились подобия рисованной фигуры и оригинала, щелкните на кнопке ОК.
Поскольку радиус закругления созданного рисунка изменять не придется, лучше превратить прямоугольник с Round Corners (Скругленные углы) в обычный контур. Для этого выделите его и выполните команду Options › Expand Appearance (Объект › Преобразовать внешний вид).
Совет
При таком преобразовании из заливки и обводки исходной фигуры создаются отдельные объекты. Чтобы не "плодить" лишнего, перед выполнением команды Object › Expand Appearance (Объект › Преобразовать внешний вид) отмените заливку прямоугольника.
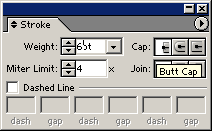
Теперь нужно добиться того, чтобы нарисованный прямоугольник по толщине совпадал с шаблонным. Для этого откройте палитру Stroke (Обводка) (команда Window › Stroke (Окно › Обводка) или клавиша F10) и изменяйте значение в поле Weight (Толщина) до тех пор, пока не получите приемлемый результат (рис 1.28).

Рис. 1.28. Палитра Stroke
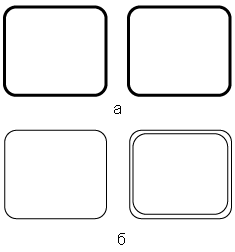
На этом создание внешней рамки знака можно считать законченным. Есть только одно небольшое замечание: с объектом будет удобнее работать, если применить к нему команду Object › Path › Outline Stroke (Объект › Путь › Преобразовать обводку). При просмотре на экране в обычном режиме View › Preview (Вид › Полный) и при печати ничего не изменится (рис. 1.29, а), но если переключиться в упрощенный режим командой View › Outline (Вид › Контурный), разница между объектом до и после операции Outline Stroke (Преобразовать обводку) станет очевидна (рис. 1.29, б).
Как видите, теперь мы имеем дело с двумя концентрическими контурами. Новый вариант объекта хорош тем, что заливку между ними можно окрашивать большим количеством способов, чем обводку.

Рис. 1.29. Объект до (слева) и после (справа) применения к нему операции Object › Path › Outline Stroke: а – в режиме просмотра Preview; б – в режиме просмотра Outline.
Чтобы нарисованный объект не мешал дальнейшей работе, зафиксируйте его командой Object › Lock › Selection (Объект › Закрепить › Выделенное) (сочетание клавиш CTRL + 2) или спрятать командой Object › Hide › Selection (Объект › Спрятать › Выделенное) (CTRL + 3).
— Регулярная проверка качества ссылок по более чем 100 показателям и ежедневный пересчет показателей качества проекта.
— Все известные форматы ссылок: арендные ссылки, вечные ссылки, публикации (упоминания, мнения, отзывы, статьи, пресс-релизы).
— SeoHammer покажет, где рост или падение, а также запросы, на которые нужно обратить внимание.
SeoHammer еще предоставляет технологию Буст, она ускоряет продвижение в десятки раз, а первые результаты появляются уже в течение первых 7 дней. Зарегистрироваться и Начать продвижение
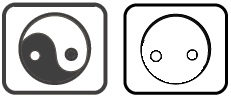
Займемся центральным элементом. Основная часть изображения – круг. Внешнюю границу рисуем инструментом Ellipse (Эллипс) с нажатой клавишей SHIFT – получится правильная окружность. Учитывая, что внешняя граница имеет большую толщину, преобразуем ее с помощью палитры Stroke (Обводка) и команды Outline Stroke (Преобразовать обводку), как это было описано выше для прямоугольного контура. Кружочки внутри знака рисуем тоже с помощью Ellipse (Эллипс) (рис. 1.30).
Совет
Не обязательно рисовать две окружности. Достаточно создать одну и скопировать ее на другое место. Копирование произойдет, если перемещать фигуру инструментом выделения, удерживая нажатой клавишу ALT. Если удерживать еще и SHIFT, копия будет создана на той же горизонтали (или вертикали, или под углом 45°), что и оригинал.

Рис. 1.30. Исходное изображение (слева) и нарисованная фигура (справа) перед заключительным этапом создания знака
Осталось самое сложное – разрезать большой круг на две симметричные каплеобразные области. Можно попытаться сделать это инструментом Knife (Нож) (рис. 1.31).

Рис. 1.31. Инструмент Knife на палитре инструментов
