Самостоятельная работа
В этом уроке вы использовали инструмент Pencil (Карандаш) для рисования фигуры цветка. Чтобы нарисовать данную фигуру, можно также воспользоваться инструментом Реn (Перо). В качестве эксперимента можете попытаться создать фигуру цветка при помощи инструмента Реn (Перо), чтобы в дальнейшем можно было сравнить два метода.
- Убедитесь, что режим Snap to Document Grid (Привязка к сетке документа) не выбран в меню View (Вид).
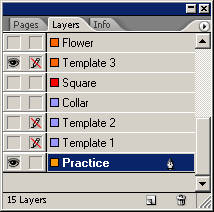
- На палитре Layers (Слои) спрячьте все слои (щелкнув на значках глаза (
 ). Затем щелкните на крайнем левом прямоугольнике в строке слоя Template 3 и на прямоугольнике в строке слоя Practice (Практика), чтобы появились значки глаза; в этом случае будут видны только два данных слоя. Щелкните на строке слоя Practice, чтобы сделать его целевым слоем.
). Затем щелкните на крайнем левом прямоугольнике в строке слоя Template 3 и на прямоугольнике в строке слоя Practice (Практика), чтобы появились значки глаза; в этом случае будут видны только два данных слоя. Щелкните на строке слоя Practice, чтобы сделать его целевым слоем. 
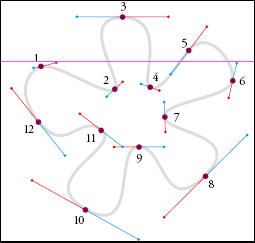
- При необходимости прокрутите в окне документа изображение или измените масштаб отображения, чтобы отчетливо видеть все числа и разноцветные направляющие линии шаблона цветка.

- Выберите инструмент Реn (Перо) (
 ). Щелкните инструментом на всех точках, начиная с точки 1 и заканчивая точкой 12, чтобы задать опорные точки, каждый раз выравнивая направляющие линии точки с красными линиями и точками слоя-шаблона (для этого после щелчка мыши, не отпуская кнопку мыши, нужно перетащить указатель вдоль красной линии до точки).
). Щелкните инструментом на всех точках, начиная с точки 1 и заканчивая точкой 12, чтобы задать опорные точки, каждый раз выравнивая направляющие линии точки с красными линиями и точками слоя-шаблона (для этого после щелчка мыши, не отпуская кнопку мыши, нужно перетащить указатель вдоль красной линии до точки). - После того как все точки, включая точку 12, будут нарисованы, щелкните на точке 1, предварительно убедившись, что возле указателя мыши появилась маленькая петля. Петля указывает на то, что при щелчке на точке фигура замкнется. После щелчка на точке 1, не отпуская кнопку мыши, перетащите указатель мыши вдоль голубой (а не красной) линии шаблона до точки.
- Создайте две отдельных линии и объедините их, нарисовав линию между ними при помощи инструмента Pencil (Карандаш) – во время рисования линии между двумя путями удерживайте нажатой клавишу CTRL (Windows) или Command (Mac OS). При рисовании создайте небольшое перекрытие с существующими линиями.
- Поэкспериментируйте с различными концевыми фигурами, располагая их на только что созданных линиях, при помощи параметров, доступных на палитре Stroke (Обводка). Попробуйте использовать различные стрелки и фигуры. Также попробуйте различные стили линии и исследуйте варианты, доступные в меню палитры Stroke (Обводка), по созданию своих собственных стилей линии.
- Нарисуйте два прямоугольника, которые слегка перекрываются в углах, и поэкспериментируйте с различными параметрами палитры Pathfinder (Обработка путей), которая позволяет объединять отдельные объекты различными способами. Выберите в меню команду Window › Pathfinder (Окно › Обработка путей), чтобы открыть палитру Pathfinder (Обработка путей).
Обзорные вопросы
- Почему при рисовании или редактировании путей используется инструмент Direct Selection (Прямое выделение), а не инструмент Selection (Выделение)?
- В чем основное различие между гладкими точками и угловыми точками?
- При помощи какого инструмента можно преобразовать опорную точку из угловой точки в гладкую точку или наоборот?
- Как убедиться, что трансформация (вращение, масштабирование и т.д.) будет производиться относительно центральной точки объекта?
Ответы на обзорные вопросы
- Инструмент Selection (Выделение) отображает только ограничивающий прямоугольник пути. Инструмент Direct Selection (Прямое выделение) отображает сам путь и точное положение его опорных точек.
- Две направляющие линии гладкой точки всегда располагаются под одним и тем же углом. Направляющие линии (если они есть) угловой точки обычно располагаются под разными углами, тем самым образуя угол в угловой точке.
- Преобразовать гладкую точку в угловую точку или наоборот можно при помощи инструмента Convert Direction Point (Преобразование направляющей точки) (
 ). Инструмент Convert Direction Point (Преобразование направляющей точки) находится на панели инструментов в одной группе с инструментом Реn (Перо).
). Инструмент Convert Direction Point (Преобразование направляющей точки) находится на панели инструментов в одной группе с инструментом Реn (Перо). - Выделив объект, щелкните на центральном маркере в значке схематичного представления (
 ) на палитре Transform (Трансформация).
) на палитре Transform (Трансформация).
