Текст в горошек
Если полученное изображение нас вполне устраивает, то продолжаем дальше.
На палитре Channels (Каналы) переходим в канал RGB (CTRL + ~). Мы увидим сплошной белый фон. Изменим по желанию цвет этого фона. Для этого можно применить просто заливку. В настоящем примере мы использовали голубой цвет заливки. Далее, загружаем выделение: Select › Load Selection. На голубом фоне появится пунктирное выделение в форме ранее созданного точечного рисунка. Кроме того, выделено будет и все изображение по периметру. Инвертируем выделение, чтобы выделенным осталось только точечное изображение.
Установим с помощью инструмента  из панели инструментов основной цвет – черный.
из панели инструментов основной цвет – черный.
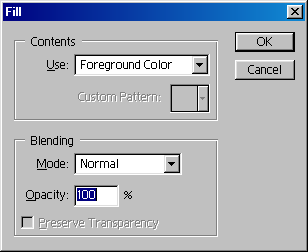
А теперь зальем выделение этим цветом. Для этого выполним команду Edit › Fill. Устанавливаем в списке Use в группе Contents значение Foreground Color (Основной цвет), в списке Mode в группе Blending – значение Normal. В поле Opacity (Непрозрачность) – значение 100%. Наш точечный узор окрасится черным цветом.

Рис. 233.

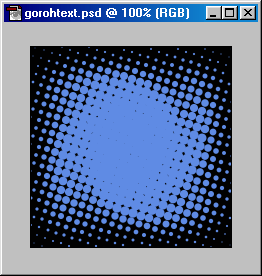
Рис. 234. В результате получили узор из множества точек на голубом фоне
В принципе, узор уже готов.
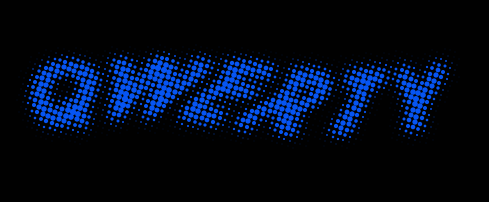
Аналогичным способом можно создать и текст. Для этого на самом начальном этапе вместо черного квадрата создаем текст (или просто букву). Лучше взять шрифт покрупнее. А когда дело дойдет до применения фильтра Filter › Pixelate › Color Halftone, максимальный радиус делаем минимальным – 4 пиксела.

Рис. 235.
