Штрих-код
Штрих-код – сугубо технический товарный символ-код, в котором зашифрована вся полезная и полная информация о продаваемом товаре. Цифрами и полосками здесь кодируется информация о фирме-производителе, товаре, его цене т. д. Такие знаки есть и на отечественных продуктах. Они облегчают обслуживание покупателей во многих магазинах. Существует множество специальных программ, которые непосредственно кодируют информацию о товаре по существующим правилам.
Однако сейчас мы предлагаем вам самостоятельно создать имитацию такого штрих-кода. Такое изображение вы сможете легко использовать в различных рекламных плакатах (вряд ли у него есть какое-то осмысленное значение).
Итак, создаем новый документ. Не стоит определять требуемый размер штрих кода в реальном масштабе. А главное – данный документ не должен иметь прозрачный фон! Это главное начальное условие, иначе у нас просто ничего не получится.
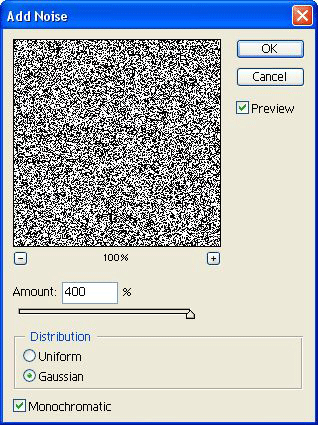
Применим фильтр зашумления: Filter › Noise › Add Noise с следующими значе ниями параметров: в поле Amount – 400%, переключатель Distribution – в положении Gaussian, флажок Monochromatic – установлен.

Рис. 335.

Рис. 336. Просто зашумляем все рабочее поле документа, используя окно Add Noise (Добавим шум)
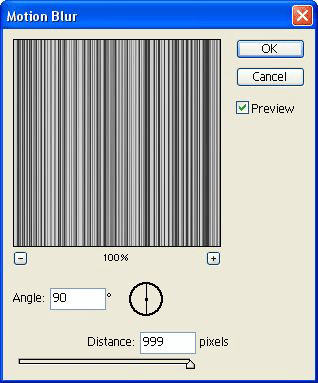
Теперь применим фильтр FiIter › Blur › Motion Blur. Значение параметра Angle устанавливаем равным 90 – это позволит размыть шум вертикально. Ползунок Distance передвигаем в максимальное (самое правое) положение 999 пикселов.

Рис. 337.

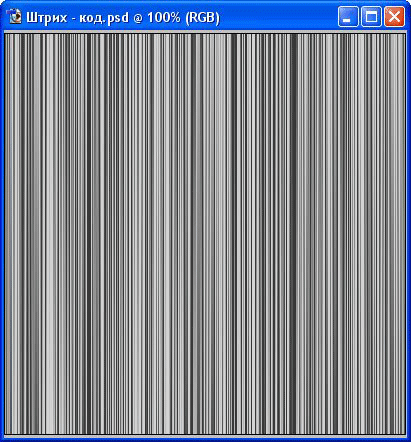
Рис. 338. Фильтр Motion Blur с значением Angle=90 позволяет "растянуть" шум сверху вниз
