Создание теней
Начнем с самой простой и часто встречающейся в Web-дизайне задачи – создания объемных заголовков (надписей). Эффект объемности легко получить за счет иллюзии тени, отбрасываемой буквами заголовка. Хотя это далеко не единственный путь, ведущий к указанной цели, рассмотрим данный прием подробнее.
Создадим новый файл с прозрачным фоном. Для этого выполним команду File › New (Файл › Новый) и в открывшемся диалоговом окне установим, кроме прочего, переключатель Transparent (Прозрачность) в группе параметров Contents (Содержание). В окне нового документа на клетчатом фоне (это свидетельствует о его прозрачности) напишем какое-нибудь слово, например "QWERTY". Его сакральный смысл заключается в том, что это – просто первые шесть клавиш слева в верхнем ряду клавиатуры.

Рис. 172. Слово на прозрачном фоне
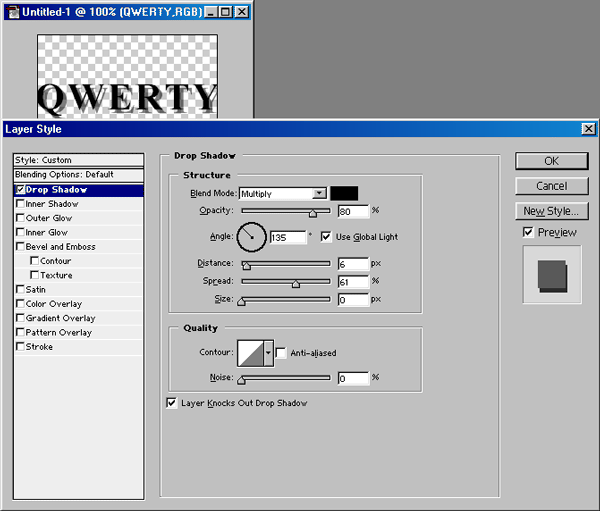
Далее выполним команду Layer › Layer StyIe › Drop Shadow (Слой › Стиль слоя › Отбросить тень). Откроется диалоговое окно Layer Style (Стиль слоя), в котором можно выбрать параметры тени. Если установлен флажок Drop Shadow, то тень будут отбрасывать буквы заголовка. Если установить флажок Inner Shadow (Внутренняя тень), то цветом тени будет выделен контур букв. Можно одновременно установить оба названных флажка. Поэкспериментируйте с выбором различных значений параметров в окне Layer Style. В частности, вы можете задать угол падения света от виртуального источника (Angle), дистанцию между буквами и тенью (Distance), прозрачность (непрозрачность) тени (Opacity) и др. Вы увидите, сколько интересных эффектов можно создать для текста (и не только для текста). Вместо текста можно использовать любое изображение.

Рис. 173. Окно параметров стиля слоя, в котором можно задать параметры тени

Рис. 174. Текст отбрасывает тень
