Эффект молнии
Изображение молнии, электрического разряда или звезды – излюбленные эффекты многих дизайнеров. Поэтому мы никак не могли обойти эту тему.
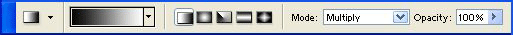
Создаем новый небольшой (400x200 пикселов) документ. В качестве фона создаем вертикальный градиент серых тонов. Для этого выбираем инструмент  Gradient (его можно найти в семействе Paint Bucket). На появившейся вверху окна Photoshop панели параметров данного инструмента выбираем нужный вид черно-белого градиента.
Gradient (его можно найти в семействе Paint Bucket). На появившейся вверху окна Photoshop панели параметров данного инструмента выбираем нужный вид черно-белого градиента.

Рис. 343.
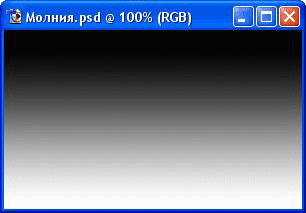
Затем определяем направление градиента (нужно сделать так, чтобы черный цвет был сверху, а белый – снизу).
Заливаем фон черно-белым градиентом так, чтобы черный цвет оказался вверху.

Рис. 344.
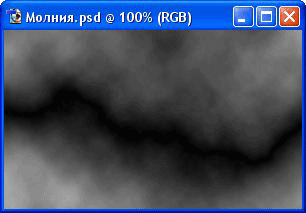
Используем команду Filter › Render › Difference Clouds. В результате получаем своеобразное размытие созданного до этого градиента. Обратите внимание: где-то посредине нашего рисунка должна проходить неровная, но почти горизонтальная, черная линия. А высветления будут расходиться соответственно вверх и вниз от этой линии.

Рис. 345. Размытие градиента получается в результате применения команды Difference Clouds
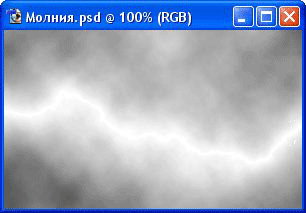
Инвертируем полученное изображение, используя команду Image › Adjust › Invert (CTRL + I).

Рис. 346.
Результат настоящей инверсии уже чем-то будет напоминать черно-белый фотоснимок неба во время грозы. Теперь увеличим контрастность в данном изображении. Командой Image › Adjust › Levels (CTRL + L) открываем окно Levels (Уровни).
