Создание кнопок
На палитре инструментов выбираем инструмент Rectangular Marquee (Прямоугольное выделение) (М). Для него задаем параметры: Style (Стиль) – Fixed Size (Фиксированный размер), Width (Ширина) – 10 pixels (пикселов), Height – 40 pixels (пикселов). Такие настройки создают прямоугольное выделение с фиксированными размерами.
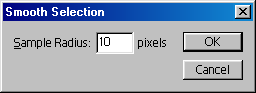
Мы получили пунктирный прямоугольник. Теперь создадим к нему окантовку с немного скругленными углами. Выполнив команду Select › Modify › Smooth, скругляем углы прямоугольника выделения. При этом значение радиуса округления (Sample Radius) устанавливаем примерно в 10 пикселов.

Рис. 362. Значение радиуса округляем примерно в 10 пикселов
Таким образом, мы получили прямоугольник с закругленными углами. Теперь заливаем выделение нужным цветом (у нас – красным).
Далее расширяем границы нашего выделения, примерно на 10 пикселов: Select › Modify › Expand (Выделение › Модификация › Расширение). В результате пунктирное выделение расширится на 10 пикселов во все стороны, между красным объектом и новым выделением образуется пространство шириной 10 пикселов.
Создаем бордюр (границу, окантовку) нашей кнопки, используя команду: Select › Modifity › Border. Ширину бордюра устанавливаем 5 пикселов. Теперь у нас есть двойное наружное выделение. Теперь выбираем цвет для заливки пространства между границей и серединой. Для него выбираем цвет немного посветлее (бледно-красный), чтобы отличался. В заключение набираем необходимый текст и центрируем его на кнопке.

Рис. 363. В заключение набираем и центрируем нужный текст
Для того чтобы применить кнопку на Web-странице с прозрачным фоном, сохраняем изображение в файле GIF-формата (команда FiIe › Save As).
Панель с кнопками (меню)
Ранее мы рассмотрели примеры создания кнопок. Однако отдельные кнопки в Web-страницах используются редко. Наиболее популярны группы кнопок, организующие меню.
Создаем новый документ, вытянутой вертикальной формы. Фон заливаем темным цветом мягких оттенков. Далее, создаем новый слой, щелкнув на значке  Create a New Layer (Создать новый слой) в палитре Layers (Слои). Теперь выбираем инструмент
Create a New Layer (Создать новый слой) в палитре Layers (Слои). Теперь выбираем инструмент  Rectangular Marquee ("Прямоугольное выделение") (М). Для того чтобы создать квадратное выделение, необходимо удерживать нажатой клавишу SHIFT. После создания квадратного выделения выбираем инструмент
Rectangular Marquee ("Прямоугольное выделение") (М). Для того чтобы создать квадратное выделение, необходимо удерживать нажатой клавишу SHIFT. После создания квадратного выделения выбираем инструмент Gradient ("Градиент") (G). Для градиента на панели параметров выбираем выпуклую заливку "от центра к углам" (коническую).
Gradient ("Градиент") (G). Для градиента на панели параметров выбираем выпуклую заливку "от центра к углам" (коническую).
— Регулярная проверка качества ссылок по более чем 100 показателям и ежедневный пересчет показателей качества проекта.
— Все известные форматы ссылок: арендные ссылки, вечные ссылки, публикации (упоминания, мнения, отзывы, статьи, пресс-релизы).
— SeoHammer покажет, где рост или падение, а также запросы, на которые нужно обратить внимание.
SeoHammer еще предоставляет технологию Буст, она ускоряет продвижение в десятки раз, а первые результаты появляются уже в течение первых 7 дней. Зарегистрироваться и Начать продвижение

Рис. 364.
