Создание кнопок
Теперь вновь переведем наше изображение в режим Grayscale с помощью команды Image › Mode › Grayscale. Отношение размеров Size Ratio устанавливаем – 1, т. е. один к одному. После этого переведем наше изображение в режим RGB. В э-том режиме применяем фильтр: Filter › Stylize › Find Edges. Наш прямоугольник должен обрести темную окантовку.

Рис. 355. В режиме RGB применяем фильтр Stylize › Fmd Edges, что придаст прямоугольнику темную окантовку
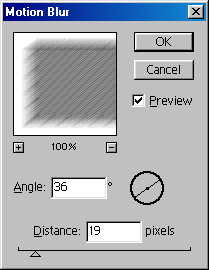
Применяем фильтр Filter › Blur › Motion Blur с значениями параметров: Angle – 36°, Distance – 19 пикселов. Параметр Angle регулирует, угол падения тени, а Distance – глубину этой тени. Приведенные здесь значения параметров не являются обязательными (как, впрочем, и во всех остальных примерах). Вы можете подобрать их экспериментально на свое усмотрение, регулируя выпуклость вашей кнопки.

Рис. 356. Параметр Distance устанавливает глубину тени
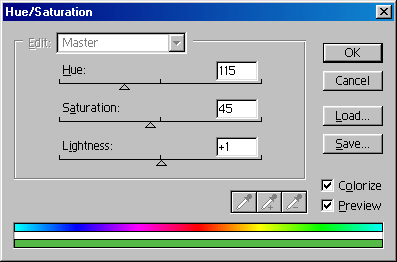
Разукрашиваем изображение, используя команду Image › Adjust › Hue/Saturation. Однако первоначальный цвет делаем спокойным: не яркий и не слишком тусклый. Настраиваемый здесь цвет в будущем будет цветом окантовки кнопки.

Рис. 357.
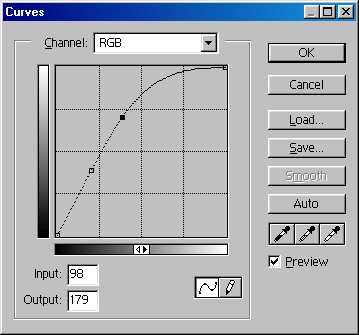
Выделяем инструментом  Rectangular Marquee (Прямоугольное выделение) выпуклую область кнопки. Немного высветляем ее, применяя кривые: Image › Adjust › Curves (CTRL + M).
Rectangular Marquee (Прямоугольное выделение) выпуклую область кнопки. Немного высветляем ее, применяя кривые: Image › Adjust › Curves (CTRL + M).

Рис. 358. Выпуклую область кнопки немного высветляем, используя для этого кривые
