Сверкающий текст

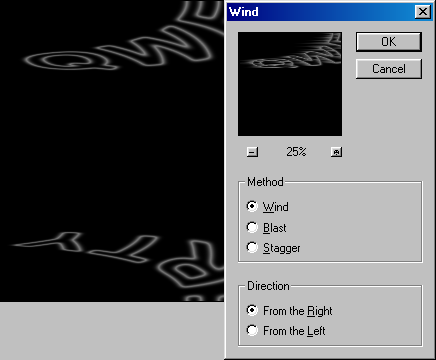
Рис. 180. Применение фильтра Filter › Stylize › Wind, который имитирует смазанность от дуновения ветра

Рис. 181. После автоматической регулировки уровней, текст получил темный оттенок
Для этого используем уже знакомый вам фильтр Filter › Distort › Polar Coordinates, но здесь обязательно изменяем значение параметра на противоположное – Rectangular to Polar. После правильного выполнения вышеуказанных манипуляций наш текст вернется в первоначальное горизонтальное положение, выровняется и станет почти читаемым. Однако проявятся и новые его качества, ради которых, собственно, все это и делалось.

Рис. 182. В результате всех действий мы получили прежний текст с интересным свечением (или сиянием)
Настало время вспомнить и о первом слое QWERTY. Получившийся у нас текст со свечением имеет размытые границы, что делает его неудобным для чтения. Чтобы оформить границы букв, мы и используем первоначальный слой с контуром. Обратимся к палитре Layers и перетащим миниатюру нижнего слоя (с контурной надписью) наверх так, чтобы он занял первую строку в списке слоев. Теперь зададим ему режим смешивания Screen (или CTRL + SHIFT + E) для объединения слоев.

Рис. 183. Результат вполне читаемый текст со свечением
