Web-шрифты. Технологии цифровых шрифтов.
Web, будучи по своей сути ориентированной на экран, имеет достаточно низкое разрешение для шрифтов. При отображении на экране шрифты Postscript теряют свою четкость и растеризуются, когда они выводятся на принтер, то имеют тысячи пикселей, с которыми проводится работа.
Итак, при работе в Web все, чего можно ожидать, – это разрешение порядка 100 пикселей на дюйм. Но это – не все. В Web нет шрифтов Postscript. В ней существуют только пиксели-. При таких условиях теряются тонкости начертания шрифтов. И что еще хуже: когда текст переводится в графику, он становится невидимым для поисковых механизмов в Web. После того как строка текста переведена в графику (если к ней не применен дескриптор ALT), ее нельзя прочитать с помощью программ синтеза речи (screen reader), которые используют люди с ослабленным зрением. Их нельзя повторно использовать на странице, и к тому же время загрузки в браузер таких страниц значительно увеличивается. Тут же возникает вопрос об авторских правах. Ваша компания имеет лицензию на шрифты, которые установлены на вашем компьютере, потому что лицензия оплачена производителем программного обеспечения. Однако при этом вы не имеете право делать их доступными для посетителей своих Web-страниц. Результатом стал тот приемлемый минимум, который проявился в Web-полиграфии. (Подробно вопрос лицензирования обсуждается ниже.) Применяемые шрифты можно найти на любом персональном компьютере планеты, так как они устанавливаются вместе с операционной системой. Работа с растровыми шрифтами вернула нас к началу развития настольных издательских систем. Шрифты Postscript гораздо дороже в производстве, поэтому существует небольшое количество этих шрифтов, разработанных специально для разрешения экрана. Среди них – Charcoal, Verdana и Trebuchet.
Технологии цифровых шрифтов
Технология, которая стоит за компьютерными шрифтами, – достаточно сложная. И очень важно понять, что имеется в наличии, перед тем, как устанавливать шрифты. Шрифты можно разделить на две основные категории: растровые (bitmap) и Postscript.
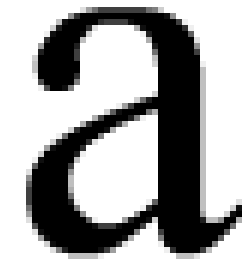
Растровые шрифты отображают каждый символ по таблице пикселей, которые могут иметь значения 0 и 1. И именно это является причиной снижения качества шрифтов данного типа. Так как они составлены из пикселей, их чрезвычайно сложно масштабировать без серьезных потерь в разрешении. Когда удваивается размер символа, рисунок не делается больше – просто удваивается каждый пиксель. Результатом становятся расплывающиеся линии (рис. 7.10) или довольно сомнительное сходство с оригиналом.
— Регулярная проверка качества ссылок по более чем 100 показателям и ежедневный пересчет показателей качества проекта.
— Все известные форматы ссылок: арендные ссылки, вечные ссылки, публикации (упоминания, мнения, отзывы, статьи, пресс-релизы).
— SeoHammer покажет, где рост или падение, а также запросы, на которые нужно обратить внимание.
SeoHammer еще предоставляет технологию Буст, она ускоряет продвижение в десятки раз, а первые результаты появляются уже в течение первых 7 дней. Зарегистрироваться и Начать продвижение

Рис. 7.10. Буква из шрифта Times формата bitmap
Обратите внимание на расплывающиеся линии, являющиеся результатом подгонки кривых под таблицу пикселей. Вертикальные линии отображены удовлетворительно, в то время как кривые выглядят угловато.
С другой стороны, шрифты Postscript являются ни чем иным, как серией математических вычислений линий, кривых и тонких деталей (рис. 7.11). Это позволяет тексту стать масштабируемым без потери качества, так как математические формулы включают масштаб как один из параметров. Однако и здесь нужно сделать предупреждение. При маленьких размерах из шрифтов выбрасываются мелкие детали, что делает их неразборчивыми на экранах компьютеров.
