Шрифты и Macromedia MX Studio
Типография – это искусство, и с этим никто не спорит. Хотя использование шрифтов в Web полностью перечеркивает все правила книгопечатания, устанавливавшиеся со времен Гуттенберга, первым начавшим печатать Библию. Естественно, Web-страница – это не печатный лист. Текст не привязан к определенному месту, как на бумаге. То, что видит один человек, не обязательно является тем, что увидит другой. Все зависит от шрифтов, установленных в операционной системе.
Однако компоновка должна быть выполнена так, чтобы быть подвижной и концентрировать внимание на содержании, а не на оформлении. Когда вы помещаете текст на Web-страницу, сосредоточьтесь на тех параметрах, которыми вы можете управлять, – цвете, размере, начертании, расположении, – и забудьте о нюансах полиграфии. Приложение Flash использует шрифты Postscript. Это – единственная Web-утилита, которая позволяет использовать полную гамму типографских техник (от кернинга до масштабирования без потери качества (разрешения)). Причиной этому является то, что Flash позволило конструкторам внедрять шрифты Postscript в файлы .swf. Таким образом, кернинг и междустрочный интервал, использованные дизайнером для текста в шрифте Trixie, отобразятся и на любом компьютере пользователя.
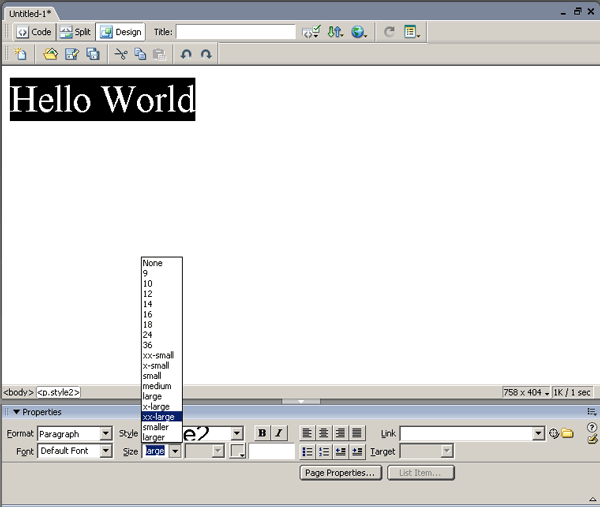
В Dreamweaver MX управление текстом остается устаревшим. Размер шрифта не зависит от размеров точки на экране. Заголовки и основной текст могут иметь размеры от 1 до 7 и не более (рис. 7.12). Используя дескрипторы <b> и <i>, его можно сделать полужирным или курсивным. Это управляется форматом HTML, а не самим шрифтом. Это значит, что вес шрифта устанавливается системой, а не конструкцией страницы. После добавления дескриптора <i> к шрифту Times шрифт Times Italic не загружается – производится только наклон текста. Изменение цвета текста также проблематично. Нужно принять во внимание, что цветовая гамма выбирается (равно как и свет фона) при выборе самого шрифта. Цвет текста также управляется форматом HTML, и в этом помогает Dreamweaver MX.

Рис. 7.12. Управление шрифтами в Dreamweaver MX довольно устаревшее, если сравнить его с настольными издательскими системами. Размер текста выбирается из пункта меню Size и может быть установлен в значение от 1 до 7 единиц
В мире полиграфии колонки с текстом являются традиционными. В мире Web это не так. Главным отличием здесь является управление. Например, на Web-странице нельзя установить отступ целой колонки текста на одну или две точки от границы, не применив дизайнерские хитрости. Здесь можно работать только с тремя основными типами выравнивания – влево, вправо и по центру. Другие выравнивания не допускаются. При работе с этими параметрами чрезвычайно важно уделять внимание длине строк в параграфе. Длина строки, выходящая за рамки диапазона 36-70 символов, серьезно отразится на понятности текста.
— Регулярная проверка качества ссылок по более чем 100 показателям и ежедневный пересчет показателей качества проекта.
— Все известные форматы ссылок: арендные ссылки, вечные ссылки, публикации (упоминания, мнения, отзывы, статьи, пресс-релизы).
— SeoHammer покажет, где рост или падение, а также запросы, на которые нужно обратить внимание.
SeoHammer еще предоставляет технологию Буст, она ускоряет продвижение в десятки раз, а первые результаты появляются уже в течение первых 7 дней. Зарегистрироваться и Начать продвижение
Однако Dreamweaver MX все же содержит ряд удобных средств. В этой главе мы даже не сможем описать их все. Вместо этого мы сосредоточим внимание на использовании таблиц стилей (style sheet). Графические дизайнеры, использующие издательские системы, и даже те, кто использует текстовые процессоры, хорошо знакомы с этой техникой. Вся информация о форматировании определенного фрагмента текста содержится в таблице стилей. После щелчка на элементе таблицы стилей этот стиль применяется к выделенному фрагменту.
В Dreamweaver MX существуют два способа применения стилей к тексту. Первый из них использует стили HTML, второй – CSS (Cascading Style Sheet). Первый способ – не такой удобный, как второй, и чаще всего применяется для одноразового применения стилей в небольшом тексте. Например, предположим, что слово "Jordan" используется на нескольких страницах узла. Мы хотим, чтобы это слово было выделено жирным шрифтом и красным цветом. Для этого мы можем определить специальный стиль HTML Однако применен он будет только на той странице, на которой определен. Чтобы изменить форматирование слова "Jordan" на всех страницах, нам потребуется найти все вхождения этого слова и применить к ним соответствующий стиль. Таблица CSS вносит изменения в глобальном масштабе. Допустим, что такую же операцию нам нужно выполнить со словом "Cris". Если внести изменение в стиль CSS, оно распространится (как водопад) на все страницы узла.
