Эскиз содержания. Утилиты Macromedia.
- Щелкните на разделе Appearance редактора меню. На этой странице вам будет предложено ввести цвет и текстуру меню, а также решить, будут ли подчиненные меню открываться в вертикальном или горизонтальном порядке. В нашем примере для простоты изложения мы примем значения, заданные по умолчанию.

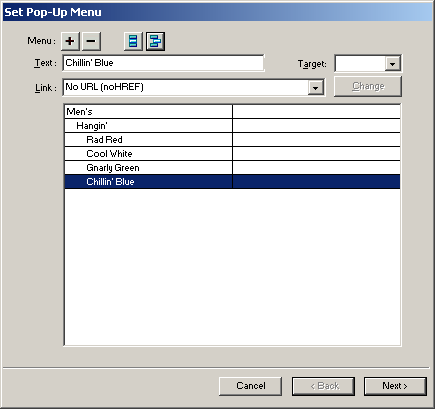
Рис. 7.21. Уровни иерархического меню. Элементы, имеющие отступ, располагаются на более низком уровне иерархииЗамечание
Если вы хотите добиться изящества меню, создайте собственный стиль кнопок. Для этого создайте кнопку или какой-либо другой объект и добавьте его в меню Style. Выберите новый объект в меню Styles и на панели Assets меню Option выберите Export, Styles. Перейдите к папке Nav items на жестком диске и сохраните в ней файл с расширением .stl. - Щелкните на разделе Position в редакторе меню. Здесь вам нужно определить, как пункты подменю будут отображаться после щелчка мышью. Нам кажется, что эти элементы будут выпадать из родительского пункта. Щелкните на втором значке, Set Menu Position To Bottom Of Slice, а затем на последнем пункте подчиненного меню – Set Submenu Position to Bottom Of Menu. Щелкните на кнопке Done.
- Откройте диалоговое окно Export с помощью команды меню File, Export или нажмите комбинацию клавиш Control+SHIFT + R. Перед тем как щелкнуть на кнопке Done, убедитесь, что установлены следующие флажки: Save As Type: HTML and Images; HTML: Export HTML Files и Slice: Export Slices: Include Area Without Slices.
- Выберите папку, в которую будут помещаться файлы, и щелкните на кнопке Save.
Существует также и одношаговый способ экспорта рисунков Fireworks в Dreamweaver MX. В Fireworks в крайнем правом конце линейки меню расположена кнопка Export. Она выглядит как значок самого приложения Firework, однако из него выходит стрелочка, направленная вправо. Щелкните на этом значке, чтобы открыть иерархическое меню. Выберите в нем Dreamweaver › Export HTML, и автоматически откроется подменю Export. Из этого меню можно запустить на выполнение Dreamweaver MX. Мы же поступим по-другому: сохраним меню в файле PNG и выйдем из Fireworks.
Совместное использование Dreamweaver MX и Rreworks MX
Коммутатором в пакете MX Studio является приложение Dreamweaver MX. Этот метод коммуникаций очень напоминает тот, который задействован в производственном процессе аэропорта Чикаго. Все объекты могут передаваться из Dreamweaver MX и приниматься в него. Однако в последней версии продукта переход из Fireworks в Dreamwaver и обратно очень громоздкий и не сразу понятный.
Продукты, входящие в MX Studio, созданы для как можно более легкого их использования. Тем не менее все приложения легко доступны с панели инструментов Dreamweaver или с помощью кнопки Export в Fireworks.
Для демонстрации этого факта мы откроем Fireworks из Dreamweaver.
- Откройте новый документ в Dreamweaver MX и сохраните его под именем menutest. Щелкните на значке Fireworks на панели Insert. Таким образом, вы вставили фрагмент HTML, созданный в Fireworks. Когда откроется диалоговое окно Insert Frameworks HTML, щелкните на кнопке Browse.
- Перейдите к файлу HTML, созданному в Fireworks. На странице Dreamweaver появится панель инструментов Fireworks. Для того чтобы проверить работоспособность созданного окна, выберите в меню File пункт Browse. При этом запустится браузер, установленный в системе по умолчанию, в котором и будет произведена проверка.
- Здесь могут возникнуть проблемы. Все подменю будут открываться в неправильном месте страницы, поэтому придется выйти из браузера.
- Выберите слайс Shoes на странице Dreamweaver и щелкните на кнопке Edit в окне свойств. Значок на кнопке будет изменяться в зависимости от типа выделенного файла. Например, если выбран объект Fireworks, на кнопке Edit отобразится значок этого приложения. Соответственно, если будет выбрана анимация Flash, значок на кнопке Edit примет вид значка приложения Flash. Щелкните на кнопке Edit, чтобы запустить Fireworks MX. В открывшемся приложении будет предложено выбрать открываемый файл. Откройте ранее сохраненный файл .png.
Замечание
В следующем действии подразумевается, что Fireworks MX установлено редактором по умолчанию для файлов GIF и PNG. Чтобы это проверить, достаточно открыть в Dreamweaver окно Preferences (рис. 7.22). Когда откроется окно Preferences, выделите в колонке Category пункт File Types/Editors. В блоке Extensions найдите расширение PNG. Справа, в области Editors, будет отображен редактор по умолчанию, установленный для этого типа файлов. Например, один из авторов книги использует редактором по умолчанию программу PHOTOED. Выделите редактор и щелкните на знаке "минус". Область Editors очистится. Щелкните на значке со знаком "плюс". Вам будет предложено определить папку нужного приложения. Перейдите к папке Fireworks MX и дважды щелкните на значке приложения Fireworks MX. - Когда файл будет открыт, щелкните на белой точке на слайсе Shoes. В открывшемся контекстном меню выберите Edit Pop-Up Menu, и откроется редактор меню. Выберите раздел Position, после чего щелкните на последней кнопке подменю, указывающей, что подменю должно располагаться в нижней части меню. Щелкните на кнопке Done. После этого щелкните на кнопке Done в верхней части меню, чтобы вернуться в Dreamweaver MX. Теперь можете открыть страницу в своем браузере и убедиться, что меню работает правильно (рис. 7.23).
