Растровая графика
Создание рисунка GIF в Fireworks MX
Процесс создания рисунка GIF в Fireworks не сложен и выполняется в диалоговом окне Export Preview.
- В Fireworks MX откройте файл JCT_Dude.png и измените масштаб представления на 100%. Принимая решение относительно преобразования рисунка в файл GIF, сконцентрируйте внимание не на том, что на нем изображено, а на областях одинаковых цветов. Если посмотреть на талисман компании JCT с этой точки зрения, то видно, что, кроме содержащих оттенки областей волос, рук лица и брюк, все остальные области окрашены в монотонные цвета. Области, содержащие оттенки, не имеют переходных тонов, а это значит, что вряд ли они будут преобразованы в цвета, далекие от оригинала.
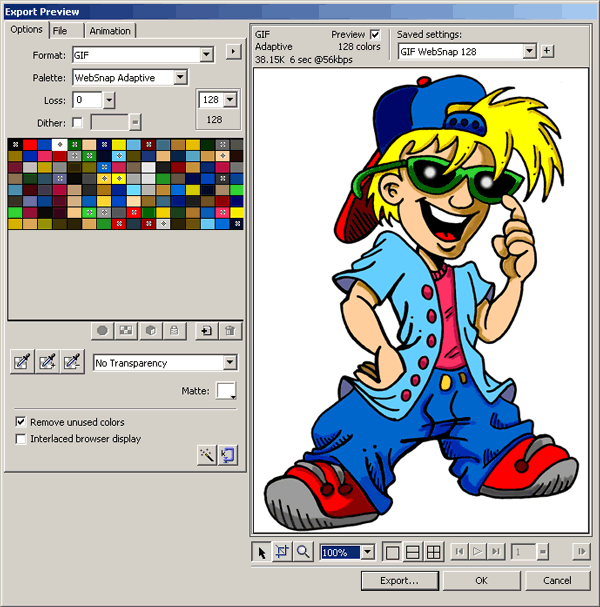
- Выберите в меню команду File › Export Preview. Откроется диалоговое окно (рис. 11.2), в котором вам необходимо выбрать цветовую палитру для рисунка. В списке, предлагаемом меню Palette, представлено множество вариантов. Выбирая палитру, обратите внимание на числа в верхнем левом – углу панели Preview, которые означают размеры файла и расчетное время его загрузки.

Рис. 11.2. Диалоговое окно Export Preview, используемое для создания рисунков GIF, позволяет также оптимизировать рисунки для экспортаНиже приведены варианты палитры.
- Adaptive. Таблица цветов строится на основании реальных цветов рисунка. Этот вариант можно выбрать, когда качество рисунка имеет первостепенное значение.
- WebSnap Adaptive. Эта палитра тоже строится из цветов рисунка, однако все цвета, которые не попадают в набор Web Safe, преобразовываются в ближайшие эквиваленты.
- Web 216. Рисунок отображается на палитре Web Safe, состоящей из 216 цветов, которые одинаково отображаются в браузерах на платформах PC и Маc.
- Exact. Эта палитра практически не используется. Она формируется из всех цветов рисунка. Если это количество превосходит 256, она автоматически переключается на палитру Adapt ive.
- System (Windows) и System (Macintosh). Рисунок отображается в палитре выбранной системы. Этот вариант используют лишь те, кто пережил время, когда при переносе рисунка PC на платформу Mac происходило смещение цвета, поскольку палитры этих систем сильно отличались. Палитра Web Safe как раз и составлена из тех 216 цветов, которые не отличаются на этих двух платформах, что и представлено в этом списке под названием Web 216.
- Greyscale. Цвета заменяются 256 оттенками серого.
- Black and White. Дань тем временам, когда цветовая палитра была предельно простой: что не черное – то белое.
- Uniform. Математическая палитра, основанная на значениях RGB в рисунке.
- Custom. Эта палитра управляется внешней палитрой или рисунком GIF.
- Выберите палитру WebSnap Adaptive. Если вы посмотрите на оттенки в области рта, то увидите произошедшие изменения. Выберите палитру Web 216, и область рта станет крупнозернистой, так как цвета оттенков не существуют в этих палитрах. В данном случае цвета палитры для передачи оттенков смешиваются. Если вы будете перемещаться по вариантам вниз, полутона станут еще более жесткими.
- Другим способом уменьшения размеров файла является сокращение количества цветов в палитре. В вариантах, предлагаемых меню Colors, справа от меню Loss, представлены от 2 до 256 цветов. С уменьшением количества цветов уменьшаются и размеры файла, однако с уменьшением количества цветов ухудшается цветопередача в рисунке.
- Закройте диалоговое окно Export Preview.
В версии Fireworks MX появился еще один способ применения предварительных установок. В открытом окне Property, в области Compression, представлен список вариантов. При их выборе рисунок меняется прямо на экране.
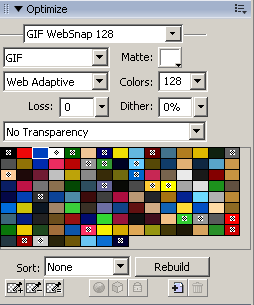
Еще один способ применения сжатия GIF – использование панели Optimize (рис. 11.3). Если эта панель не сгруппирована ни с одной из открытых, выберите команду меню Window › Optimize или нажмите клавишу F6. Панель Optimize содержит все элементы Управления, необходимые для того, чтобы выбрать для рисунка правильное сочетание цветов, сжатия и качества рисунка.

Рис. 11.3. Панель Optimize, появившаяся в версии Fireworks MX, содержит критичные элементы оптимизации рисунка
