Создание штриховой графики в пакете MX Studio
Вместо того чтобы переделывать массу работы, выполненной для примера этой книги с помощью различных средств пакета, мы сконцентрируем внимание всего на двух фрагментах штриховой графики, созданных для узла JСТ.
В разделе "Создание талисмана JCT" будет создан фрагмент фигуры талисмана; при этом будет показан весь процесс: от эскиза на бумаге до реализации в Fireworks. В разделе "Векторизация растровых рисунков во FreeHand мы векторизуем логотип компании JCT, перемещая его из FreeHand в Fireworks, а затем во Flash.
Создание талисмана JCT
Как и в случае создания концепции узла, все начинается с карандаша и листа бумаги. Хотя будет описано создание всего двух фрагментов талисмана, на самом деле этот процесс включает создание множества эскизов. К тому же в нем присутствует значительный объем исследований, на основе которых создается образ, в том числе сбор информации об одежде стиля "хип-хоп" из журналов, видеоклипов и т.п. Это – самая сложная часть работы.
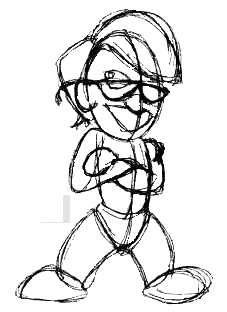
Первый эскиз (рис. 11.4) содержит ряд примечаний. Имея всего один глаз, персонаж выглядит несколько зловеще. На данном этапе еще не понятно, в какую одежду он будет одет. Ввиду того, что у него скрещены руки, его рубашка может просто теряться на рисунке.

Рис. 11.4. Создание талисмана JCT начинается с эскиза на бумаге
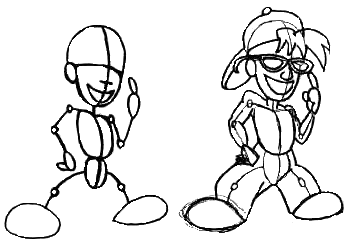
Чтобы подчеркнуть рубашку, потребуется другая поза. Мы выбрали более открытую позу с широко расставленными руками. На рис. 11.5 показан эскиз молодого человека в виде каркасной модели, с помощью которой легче скорректировать позу. Рисунок рядом показывает последовательность наполнения этой каркасной модели элементами одежды.

Рис. 11.5. Рисунок постепенно становится сформировавшимся персонажем, по мере того, как зафиксирована поза и на нее наложены элементы одежды
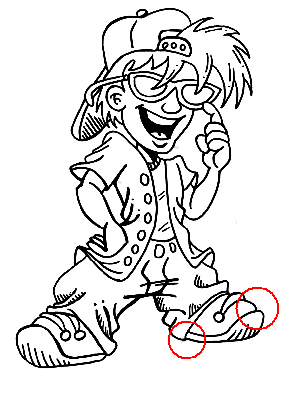
Когда эскиз нас удовлетворит, его можно увеличить и поместить в планшет, где его очертания можно трассировать световым пером. Эскиз для оцифровки можно также отсканировать. Даже если рисунок предназначен для Web, при сканировании нужно применять большее разрешение, чем 72 dpi. Обычно используют разрешение 150-300 dpi, так как с ним легче работать. После тонирования рисунка и понижения его разрешения до 72 dpi его линии и цвета будут выглядеть четкими. На рис. 11.6 показан результат сканирования.

Рис. 11.6. Для работы с грубыми линиями в Fireworks MX рисунок должен быть отсканирован с разрешением 150-300 dpi
