Векторизация растровых рисунков во Freehand
Теперь мы займемся созданием векторной штриховой графики в приложении FreeHand, преобразовывая ее из растровой. В этом процессе мы раскроем тесную взаимосвязь приложений FreeHand, Fireworks MX и Flash MX и особенности их работы с векторной графикой.
Мы начнем с растрового рисунка логотипа компании JCT. Хотя все три приложения могут отображать растровую графику, они имеют некоторые ограничения.
- Не могут масштабировать рисунки без заметного снижения качества.
- Налагают дополнительные требования на процессор и канал в Internet.
- Элементы штриховой графики нельзя последовательно анимировать во Flash. Например, нельзя поместить представление анимированного логотипа в презентацию Flash.
Все это наводит на грустные мысли. Однако приложение FreeHand эти ограничения снимает. Применяя слои во FreeHand, можно переносить всю работу в Fireworks MX и во Flash MX. Большинство растровых рисунков можно преобразовать в векторные, трассируя их с помощью инструмента карандаша.
Для того чтобы трассировать логотип JCT, выполните следующие действия.
- Откройте новый документ FreeHand и выберите в меню пункт File › Import. Импортируйте файл Logo.png из папки Chapter 11 Exercise. Курсор примет вид квадрата. Щелкните мышью, и логотип JCT вставится в документ.
- Откройте панель Layers, выбрав пункт меню Window › Panels › Layers или нажав клавишу F2. Перетащите слой фона в непечатаемую область панели. Заблокируйте этот слой, щелкнув на значке Lock. Добавьте новый слой и присвойте ему имя Gradient.
Совет
Один из советов, который дают авторы этой книги, звучит следующим образом: "Думайте как компьютер". Когда вы планируете трассировать рисунок в таком приложении, как FreeHand, самая большая ошибка – это сконцентрироваться на художественной стороне рисунка. Если мыслить как компьютер, вы увидите рисунок как совокупность объектов – градиента, букв JT, буквы с и о. - Выберите инструмент Pen. Щелкните на линии градиента и установите точку начала. Продолжайте щелкать мышью, повторяя форму объекта – его линии и кривые. Когда вы снова вернетесь к отправной точке, курсор примет вид маленького кружка, указывая, что форма будет закрыта. У вас должно получиться грубое приближение формы градиента.
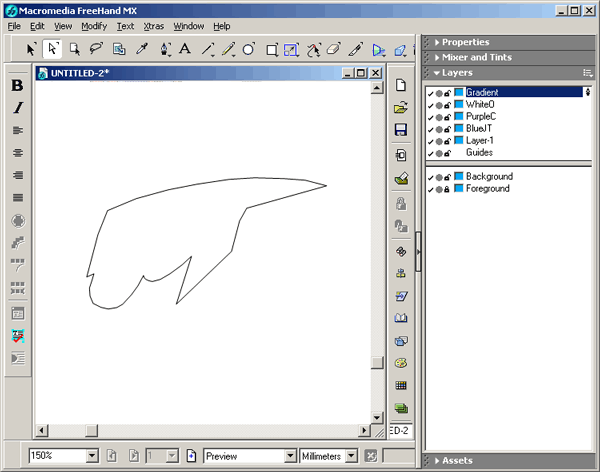
- Выберите инструмент Subselect. Чтобы отредактировать кривую, перетаскивайте мышью ее маркеры – в новое место. В итоге форма должна выглядеть так, как на рис. 11.12.

Рис. 11.12. Форма градиента нарисована и скорректирована с помощью инструментов Реn и Subselect
