Связывание содержимого базы данных со страницей ColdFusion. Создание динамических текстовых полей Flash.
Добавив запросы к базе данных к тексту страницы, можно приступить к связыванию редактируемых областей шаблона с базой данных Access. Для этого нужно выполнить следующие действия.
- Дважды щелкните на названии области productPict в шаблоне. Откроется диалоговое окно Select Image.
- Щелкните на кнопке Data Source и разверните набор данных getProductType.
- В открывшемся списке полей выберите GraphicURL и вставьте перед ним в текстовом поле префикса следующий путь: images /shoppingcart_iniages/.
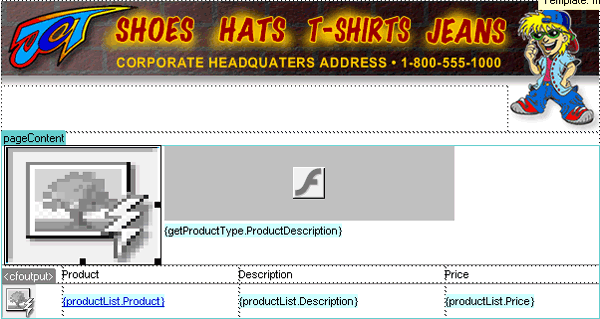
- Щелкните на кнопке ОК. Теперь рисунок на странице будет отражать рисунок текущей выбранной записи базы данных. На прототипе страницы данное поле отмечается значком молнии.
- В представлении Code, в нижней части окна, выберите строку таблицы (дескриптор <TR>). Выбранная строка будет подсвечена
- Откройте панель Server Behaviors, щелкните на знаке "плюс" и в списке Behaviors выберите значение Repeated Region (Повторяющаяся область). Задайте в диалоговом окне Repeated Region для этого поведения имя getProductiype и диапазон All Records (Все записи), после чего щелкните на кнопке ОК.
- Щелкните на кнопке Bindings (Связывание) и откройте список RecordSet (getProductType).
- Выберите из этого списка поле Product Description и перетащите его на страницу рядом с рисунком productPict. Выделите рисунок ProductPict и в окне свойств установите для него выравнивание по левой границе (Align to Left) (рис. 20.9).

Рис. 20.9. Изображение молнии на пиктограмме означает, что рисунок является динамическим