Создание текстуры
Для создания фона Web-страницы, для заливки некоторых полей таблиц или меню в Web-дизайне иногда используют так называемые текстуры. Существуют довольно обширные коллекции текстур. Однако сейчас вам предлагается один из простейших способов создать собственную текстуру.
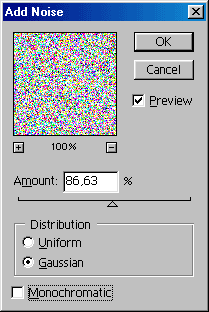
Создаем новый документ 200x200 пикселов с белым фоном в режиме RGB. Зашумляем фон, используя фильтр Filter › Noise › Add Noise (Фильтр › Шум › Добавить шум). Устанавливаем следующие значения параметров: Amount – 86, 63%, Distribution – Gaussian.

Рис. 382.
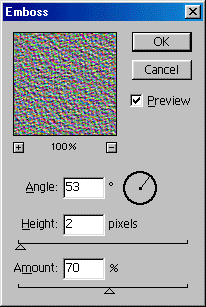
Теперь используем другой фильтр: FiIter › Stylize › Emboss.

Рис. 383. Фильтр Emboss немного смягчит эффект, полученный на первом этапе
Параметры устанавливаем в следующие значения: Angle (Угол) – 53°, Height (Высота) – 2 (пиксела), Amount (Суммирование) – 70%. Этот фильтр немного сгладит установленный на первом этапе эффект. Изображение приобретет некоторую фактурность.
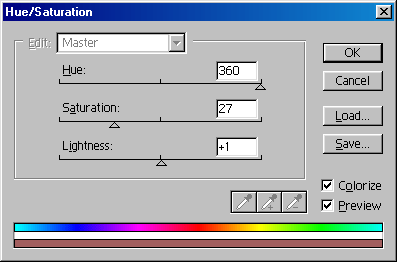
Но все это только заготовка (хотя и ее уже можно отдельно применить). Для того чтобы придать изображению нужный цвет (и оттенок), воспользуемся командой Image › Adjust › Hue/Saturation › Brightness.
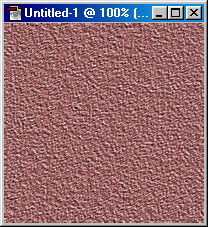
Изменяя параметры, здесь можно без труда добиться нужного цвета. В результате мы получаем текстуру, имеющую монотонную шероховатую заливку нужного цвета.

Рис. 384.

Рис. 385.