Сверкающий текст
Для начала создаем новый документ (файл) примерно 600x600 пикселов, в режиме RGB, на прозрачном фоне. Затем заливаем черным цветом текущий слой.
Используя инструмент  Type (Текст), напишем (лучше светлым начертанием шрифта) свой текст. В настоящем примере мы использовали шрифт Arial Black размером 36 пунктов. Выровняем текст строго по середине нашего изображения. Это делается одним нажатием кнопки
Type (Текст), напишем (лучше светлым начертанием шрифта) свой текст. В настоящем примере мы использовали шрифт Arial Black размером 36 пунктов. Выровняем текст строго по середине нашего изображения. Это делается одним нажатием кнопки  (Enter Text) в панели параметров инструмента Type (Текст). Впрочем, это выравнивание и необязательно. Просто в процессе набора текста некоторые буквы могут "уйти" за границу документа и их не будет видно. А выравнивание позволит сделать весь текст видимым.
(Enter Text) в панели параметров инструмента Type (Текст). Впрочем, это выравнивание и необязательно. Просто в процессе набора текста некоторые буквы могут "уйти" за границу документа и их не будет видно. А выравнивание позволит сделать весь текст видимым.
По умолчанию наш текст будет находиться в отдельном слое. Поэтому перед выполнением следующих операций "склеиваем" слой текста со слоем фона. Для этого выполним команду Layer › Merge Visible (Слой › Объединить с видимым) или воспользуемся комбинацией клавиш SHIFT + CTRL + E.

Рис. 174. Исходный текст для эксперимента
Теперь применим фильтр Filter › Blur › Gaussian Blur (Фильтр › Размытие › Гауссовское размытие) с радиусом размытия 2 пиксела. В результате наш текст должен стать немного размытым. Далее, применив фильтр Filter › Stylize › Solarize, мы получаем изображение нерезкого контура нашего текста.

Рис. 175. Текст после применения фильтра Blur › Gaussian Blur

Рис. 176. Текст после применения фильтра Stylize › Solarize
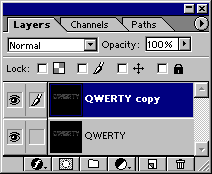
Обратимся к палитре Layers (Слои). Для включения этой палитры выполняем команду Window › Show Layers (Окно › Показать Слои). Скопируем текущий слой в новый путем перетаскивания его миниатюры на значок  Create a New Layer (Создание нового слоя). На той же палитре появится миниатюра нового слоя – в нашем примере – QWERTY Copy.
Create a New Layer (Создание нового слоя). На той же палитре появится миниатюра нового слоя – в нашем примере – QWERTY Copy.

Рис. 177. Палитра Layers – здесь выполняем копирование текущего слоя QWERTY в новый слой QWERTY copy. Активный слой всегда выделен синим цветом