Эскиз с фотографии
Допустим, у нас есть какой-нибудь фотоснимок. Но нам требуется оформить Web-страницу стилизованными рисунками, а присутствие фотографий на ней нежелательно вообще. На этом уроке мы как раз и будем решать задачу о преобразовании фотографии в карандашный или акварельный эскиз.

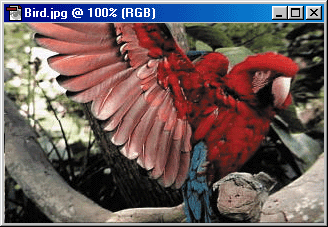
Рис. 278. Исходный фотоснимок
Для такого опыта наиболее удачно подходят фотографии с размытым фоном и относительно крупными объектами переднего фона с ярко выраженными границами (контурами). Если такую фотографию подобрать не удалось, то можно выделить отдельно фон и немного размыть его фильтром Filter › BIur › Gaussian Blur.
Для нашего эксперимента мы взяли фотографию кошки с мышкой в зубах. Здесь есть удачный однотонный фон. Поэтому сразу приступаем непосредственно к работе.
Создаем копию слоя с исходным изображением. Для этого просто перетаскиваем миниатюру данного слоя на палитре Layers (Слои) на значок  Create a New Layer (Создать новый слой). Слой-копия займет первое место в списке имеющихся слоев и будет иметь имя Background Copy. Этот слой сразу становится активным.
Create a New Layer (Создать новый слой). Слой-копия займет первое место в списке имеющихся слоев и будет иметь имя Background Copy. Этот слой сразу становится активным.
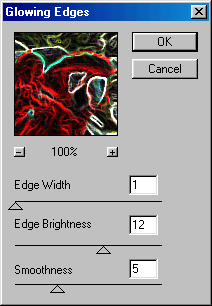
Oбесцвечиваем изображение этого слоя командой Image › Adjust › Desaturate (SHIFT + CTRL + U). Применяем фильтр Filter › Stylize › Glowing Edges с значениями параметров: Edge Width – 1, Edge Brightness – 12, Smoothness – 5.
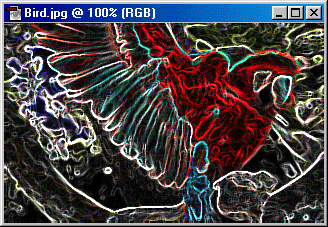
Используем команду Image › Adjust › Levels (Уровни) (CTRL + L). Изменяя здесь настройки, пытаемся высветить как можно больше значимых белых линий.

Рис. 279.

Рис. 280.
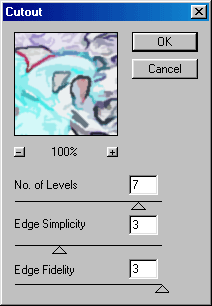
Инвертируем изображение командой Image › Adjust › lnvert (CTRL + I) и применяем фильтр Filter › Artistic › Cutout с значениями параметров: No .of Levels – 7, Edge Simplicity – 3, Edge Fidelity – 3.

Рис. 281.
Вновь обратимся к уровням: Image › Adjust › Level (CTRL + L). Здесь затемняем все темно-серые пикселы изображения до полностью черного цвета (значение параметра Input Levels – 121), а потом немного высветляем все изображение (Output Levels – 38).