Пулевое отверстие
На нашем очередном уроке речь пойдет о специфическом эффекте оформления. Он действительно довольно уникален, но применять его можно довольно разнообразно, была бы фантазия. Этот эффект имитирует пулевое отверстие в плоской поверхности.
Итак, создаем новый документ. Нам не нужны слишком большие размеры этого документа: 200x200 пикселов вполне хватит для начала. Фон подберите на свое усмотрение. Вы даже можете использовать для фона какой-нибудь готовый рисунок, который хотите изрешетить пулями. Мы же для примера решили выбрать военный фон цвета хаки.
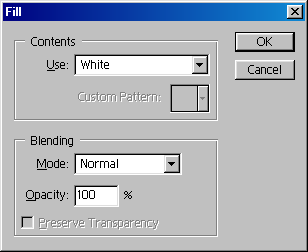
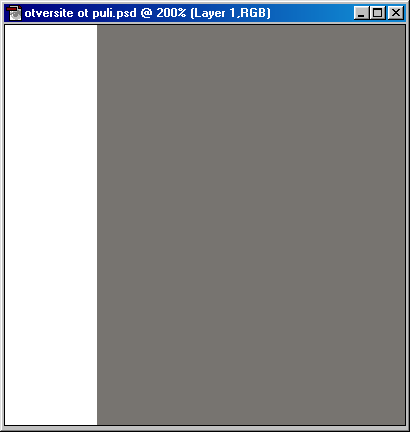
Далее, создаем новый слой. Инструментом Rectangular Marquee ("Прямоугольное Выделение") выделим прямоугольную область, шириной примерно 50 пикселов от левого края рисунка. Выполнив команду Edit › Fill, устанавливаем параметр Use в значение White (Белый) и заливаем выделенную область белым цветом.

Рис. 326.

Рис. 327.
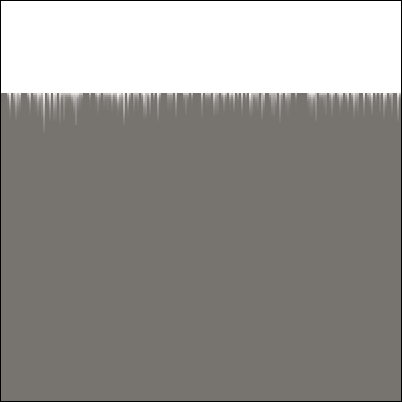
Отключаем выделение, иначе ни одна последующая операция у нас просто не получится. Теперь используем фильтр (предварительно повернув изображение на 90° против часовой стрелке), уже хорошо знакомый вам по другим урокам, Filter › Stylize › Wind, установив переключатель Direction (Направление) в положение From the Left (Слева). Если покажется, что действие фильтра недостаточно видно на нашем рисунке, можно повторить его, использовав для этого комбинацию клавиш CTRL + F. Затем возвращаем изображение в исходное вертикальное положение: поворачиваем изображение с помощью команды Image › Rotate canvas › 90°CW.

Рис. 328.