Создание кнопок
Кнопки часто встречаются на Web-страницах, имеющих навигационную систему. Конечно, вполне можно обойтись средствами HTML, а также редакторов Web-страниц, которые уже имеют довольно широкий выбор стандартных кнопок. Но если вы желаете сделать Web-страницу действительно стильной, то вам придется сотворить кнопки самостоятельно.
Кнопки могут иметь различные геометрические формы. Простейшей из них является прямоугольник.
Прямоугольная кнопка
Открываем новый документ. Командой Image › Mode › Grayscale переводим документ в режим градаций серого цвета. Создаем изображение прямоугольника с параметрами будущей кнопки. Для этого используем инструмент из палитры инструментов  . Теперь переводим изображение в режим RGB. На палитре Color (Цвет) значения параметров R, G и В устанавливаем около 170. Заливаем наш прямоугольник серым цветом, используя инструмент
. Теперь переводим изображение в режим RGB. На палитре Color (Цвет) значения параметров R, G и В устанавливаем около 170. Заливаем наш прямоугольник серым цветом, используя инструмент  Paint Bucket (Ковш) (G).
Paint Bucket (Ковш) (G).

Рис. 351.

Рис. 352.
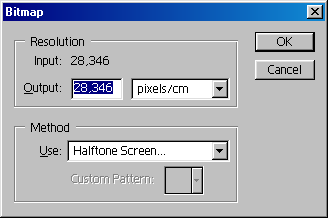
После этого переводим наше изображение в режим Bitmap с помощью команды Image › Mode › Bitmap. Устанавливаем в списке Use в группе Method (Метод) значение Halftone Screen.

Рис. 353.

Рис. 354.
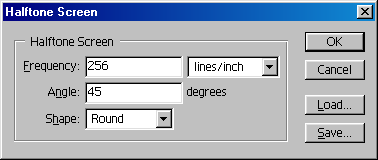
В открывшемся окне устанавливаем значения параметров для Halftone Screen: Frequency – 256 lines/inch (линий на дюйм); Angle – 45; Shape – Round. В результате преобразований прямоугольник будет залит мелкими серыми звездочками.