Создание кнопок
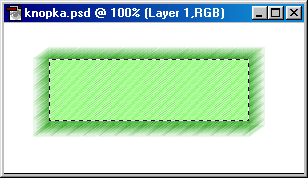
Таким образом, мы получили светлый прямоугольник, вписанный в более темную рамку.

Рис. 359.
Это вполне готовая кнопка. Основные операции по ее подготовке уже закончены. Но мы видим, что наша кнопка имеет срезанные левый верхний и правый нижний углы. Для того чтобы сделать форму кнопки правильным прямоугольником, выделяем прямоугольный фрагмент правой верхней части кнопки – там, где кнопка имеет вид, который нас вполне устраивает. Для выделения используем инструмент  Rectangular Marquee (Прямоугольное выделение). Затем копируем этот фрагмент в буфер: Edit › Copy (CTRL + C). Обратите внимание: должен быть активным слой с основным изображением, иначе ничего не получится. Вставляем изображение из буфера: Edit › Paste (CTRL + V). Оно должно образовать новый слой. А располагаться будет на том же месте, где было выделено. Удерживая левую кнопку мыши, сдвинем этот фрагмент на пустой фон.
Rectangular Marquee (Прямоугольное выделение). Затем копируем этот фрагмент в буфер: Edit › Copy (CTRL + C). Обратите внимание: должен быть активным слой с основным изображением, иначе ничего не получится. Вставляем изображение из буфера: Edit › Paste (CTRL + V). Оно должно образовать новый слой. А располагаться будет на том же месте, где было выделено. Удерживая левую кнопку мыши, сдвинем этот фрагмент на пустой фон.
Командой Image › Rotate Canvas › FIip Horizontal развернем изображение зеркально в горизонтальной плоскости. Вновь выделяем наш фрагмент (теперь он принял вид своего зеркального отражения) и вновь копируем его в буфер. После чего еще раз выполняем команду Image › Rotate Canvas › Flip Horizonval, чтобы вернуть изображение в исходное состояние. А затем удаляем слой, содержащий выделенный фрагмент: миниатюру с его изображением (обычно самая верхняя) на панели Layers (Слои), удерживая левую кнопку мыши, перетаскиваем на значок корзины  .
.
На холсте у нас осталось только изображение заготовки кнопки. Используя команду Edit › Paste (CTRL + V), вставляем фрагмент из буфера. Мышью перетаскиваем его в левый край кнопки и ориентируем так, чтобы верхний левый угол стал прямоугольным. Аналогичным образом исправляем нижний правый угол.
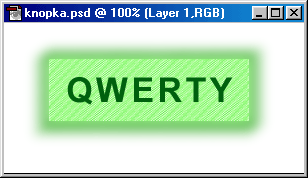
Настало время добавить на заготовку кнопки текст. Выбираем инструмент и в светлом прямоугольнике набираем текст. Предварительно меняем цвет текста на более подходящий (ведь по умолчанию у нас выбран цвет, которым мы заливали все изображение кнопки). Текст размещаем ровно посредине внутреннего прямоугольника.
Для выравнивания граней кнопки можно их немного размыть. Для этого выделяем центральный прямоугольник инструментом выделения (М), а потом командой Select › Inverse инвертируем выделение. Далее фильтром Filter › Blur › Gaussian Blur немного размываем грани кнопки. Вот и все.
— Регулярная проверка качества ссылок по более чем 100 показателям и ежедневный пересчет показателей качества проекта.
— Все известные форматы ссылок: арендные ссылки, вечные ссылки, публикации (упоминания, мнения, отзывы, статьи, пресс-релизы).
— SeoHammer покажет, где рост или падение, а также запросы, на которые нужно обратить внимание.
SeoHammer еще предоставляет технологию Буст, она ускоряет продвижение в десятки раз, а первые результаты появляются уже в течение первых 7 дней. Зарегистрироваться и Начать продвижение

Рис. 360. Еще одна кнопка
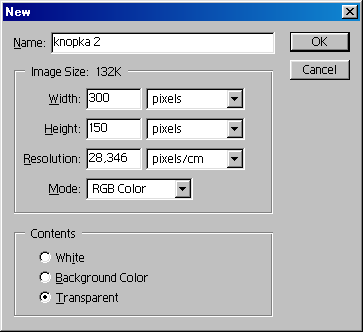
Есть еще один, принципиально отличающийся от рассмотренного выше, способ создания прямоугольных кнопок. Итак, создаем новый документ небольшого размера (в зависимости от габаритов будущей кнопки). Главное условие – документ должен иметь прозрачный фон. Поэтому, выполнив команду File › New, для параметра Contents устанавливаем значение Transparent. Когда новый документ откроется, он будет иметь серый клетчатый фон.

Рис. 361. Создаем новый документ, в зависимости от габаритов будущей кнопки
