Классы GradientPaint и TexturePaint
Класс GradientPaint предлагает сделать заливку следующим образом.
В двух точках м и N устанавливаются разные цвета. В точке M(xi, yi) задается цвет cl, в точке b1(х2, у2) – цвет с2. Цвет заливки гладко меняется от el к с2 вдоль прямой, соединяющей точки м и м, оставаясь постоянным вдоль каждой прямой, перпендикулярной прямой мы. Такую заливку создает конструктор:
GradientPaint(float xl, float yl, Color cl, float x2, float y2, Color c2)
При этом вне отрезка мы цвет остается постоянным: за точкой м – цвет c1, за точкой b1 – цвет с2.
Второй конструктор:
GradientPaint(float xl, float yl, Color cl, float x2, float y2, Color c2, boolean cyclic)
…при задании параметра cyclic == true повторяет заливку полосы мы во всей заливаемой фигуре.
Еще два конструктора задают точки как объекты класса Point2D.
Класс TexturePaint поступает сложнее. Сначала создается буфер – объект класса Bufferedlmage из пакета java.awt .image. Это большой сложный класс.
Мы с ним еще встретимся в главе 15, а пока нам понадобится только его графический контекст, управляемый экземпляром класса Graphics2D. Этот экземпляр можно получить методом createGraphics () класса Bufferedlmage. Графический контекст буфера заполняется фигурой, которая будет служить образцом заполнения.
Затем по буферу создается объект класса TexturePaint. При этом еще задается прямоугольник, размеры которого будут размерами образца заполнения. Конструктор выглядит так:
TexturePaint(Bufferedlmage buffer, Rectangle2D anchor)
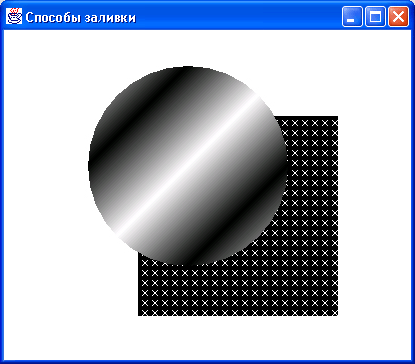
После создания заливки – объекта класса color, GradientPaint или TexturePaint – она устанавливается в графическом контексте методом setPaint (Paint p) и используется в дальнейшем методом fill (Shape sh). Все это демонстрирует листинг 9.5 и рис. 9.5.
Листинг 9.5. Способы заливки.
import java.awt.*;
import Java.awt.geom.*;
import java.awt.image.*;
import j ava.awt.event.*;
class PaintTest extends Frame{ PaintTest(String s){ super(s);
setSize(300, 300);
setVisible(true);
addWindowListener(new WindowAdapter(){
public void windowClosing(WindowEvent ev){
System.exit(0); }
});
}
public void paint(Graphics gr){
Graphics2D g = (Graphics2D)gr;
Bufferedlmage bi =
new Bufferedlmage(20, 20, Bufferedlmage.TYPE_IMT_RGB);
Graphics2D big = bi.createGraphics();
big.draw(new Line2D.Double(0.0, 0.0, 10.0, 10.0));
big.draw(new Line2D.Double(0.0, 10.0, 10.0, 0.0));
TexturePaint tp = new TexturePaint(bi,
new Rectangle2D.Double(0.0, 0.0, 10.0, 10.0));
g.setPaint(tp);
g.fil(new Rectangle2D. Double (50, 50, 200, 200));
GradientPaint gp =
new GradientPaint(100, 100, Color.white,
150, 150, Color.black, true); g.setPaint(gp);
g.filKnew Ellipse2D.Double (100, 100, 200, 200));
}
public static void main(String[] args){
new PaintTest(" Способы заливки");
}
}

Рис. 9.5. Способы заливки
