Каркасные модели и Freehand
Мощь пакета MX Studio становится очевидной, когда вы приступаете к созданию каркасной модели в приложении FreeHand. Оно предоставляет программисту следующие инструменты.
- Векторная графика, позволяющая в точности реализовать свои идеи.
- Символы. Как вы уже убедились на примере в начале этой главы, Fireworks MX предоставляет прекрасный инструмент, экономящий силы разработчика, – символы. Во FreeHand символы обладают еще одним преимуществом – векторной природой.
- Совместимость с Fireworks MX. Документы, созданные во FreeHand, можно открыть в Fireworks MX. Библиотека символов, созданная во FreeHand, может быть использована в Fireworks. Также любые документы и символы, созданные во FreeHand, можно импортировать во Flash MX.
- Символы уменьшают размер графических файлов; кроме того, становится невозможным случайное изменение символов. Если корректен первый экземпляр, то будут корректны и все остальные. Изменения, внесенные в символ, сразу отразятся на всех его экземплярах.
Нисколько не удивляет тот факт, что множество программистов своим инструментом выбрали FreeHand. Создание каркасной модели в этом приложении превращается в простую работу. Рисунки в нем можно легко разбить на части, а результат работы скорректировать в Fireworks и поместить на страницу в Dreamweaver MX для предоставления клиенту.
Создание каркасной модели во Free Hand
В приложении FreeHand существует много инструментов, которые можно применить при создании каркасной модели. Основным помощником в этом процессе становится панель Layers (Слои), которая разделена на две части. Слои, помещенные в верхней части панели, предназначены для печати. Все, что помещено в нижней части, рассматривается приложением FreeHand как непечатаемый материал. Если поместить изображение в нижнюю часть панели, то вся работа, проводимая с ним, не отобразится на распечатке. В данном случае имеет смысл помещать эскиз каркасной модели в непечатаемую область, а создавать ее в верхней части панели. Для того чтобы создать каркасную модель на основе отсканированного рисунка, выполните следующие действия.
- Откройте файл Wireframe.fh в папке Chapter 5 Exercise на жестком диске. Если панель Layers не открыта, выберите в меню команду Window › Panels › Layers или нажмите комбинацию клавиш CTRL + 6.
- Обратите внимание, что рисунок отображается в серых тонах. Это свидетельствует о том, что он не предназначен для печати. Чтобы увидеть это, щелкните на флажке Linear. Рисунок исчезнет. Чтобы снова отобразить рисунок, установите этот флажок. Затем щелкните на значке Lock (Блокировка). Когда слой заблокирован, он становится недоступным для редактирования.
- Откройте панель Library, выбрав в меню пункт WindowoLibrary. Вы.увидите тот же набор символов, который вы создали во время работы с приложением FreeHand, однако символ Graphic будет отсутствовать. Создание нового символа во FreeHand и в Fireworks аналогично. Выберите инструмент Rectangle и нарисуйте на странице прямоугольник.
- Выберите инструмент Line и начертите линию, соединяющую верхний левый и правый нижний угол прямоугольника. Затем начертите линию, соединяющую два других угла. Выберите инструмент Pointer и выделите прямоугольник и две нарисованные линии. Перетащите объект на панель Library и отпустите кнопку мыши. Присвойте созданному рисунку имя Graphic /Image (рис. 5.6).

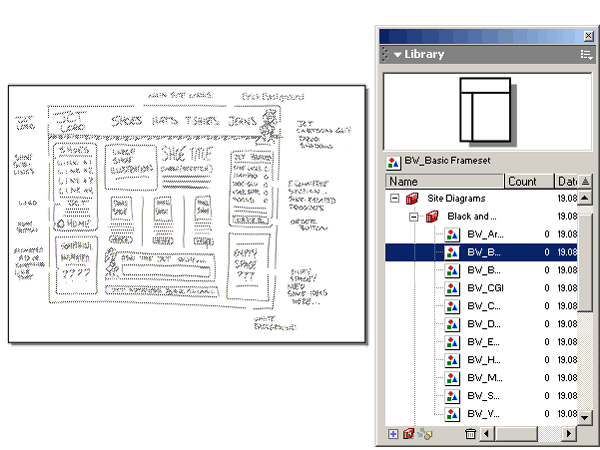
Рис. 5.6. Рисунок помещен в непечатаемую область панели Layers приложения FreeHand. Символы установлены, и теперь их можно использовать в библиотеке - Добавьте на панель Layers новый слой graphics. Перетащите копию символа Graphic /Image на место, предназначенное для логотипа компании JCT, – в верхний левый угол. Выберите инструмент Scale и измените размеры символа.
- Выберите символ на месте логотипа и, удерживая клавишу ALT, перетащите копию символа на место размещения на странице логотипа компании.
- Отпустите кнопку мыши и клавишу ALT. Копия символа займет свое место на странице. Повторите описанные действия для остальных элементов страницы, в том числе и для области Empty Space в нижней части страницы.
