Сплав на байдарке
Как и в предыдущих примерах, функция moveFox определяет, нажаты ли клавиши со стрелками "влево" и "вправо". Кроме этого, она проверяет, воспроизводится ли анимация "spill", и если ответ положительный, игнорирует нажатие клавиш.
Вместо поворота изображения код задает переход клипа "fox" к кадрам, помеченным "left" или "right". Первый кадр имеет метку "still" и отображает байдарку, плывущую вперед.
function moveFox() { if (fox._currentFrame > 4) { //Во время столкновения нажатие клавиш игнорируется. dx = 0; } else if (Key.isDown(Key.RIGHT)) { // Передвигаем лису вправо. dx = riverSpeed; fox.gotoAndStop("left"); } else if (Key.isDown(Key.LEFT)) { // Передвигаем лису влево dx = - riverSpeed; fox.gotoAndStop("right"); } else { // Клавиша не нажата. dx = 0; fox.gotoAndStop("still"); } // Передвигаем лису и отслеживаем, // чтобы она не вышла за границы экрана. fox._x += dx; if (fox._x < 150) fox._x = 150; if (fox._x > 400) fox._x = 400; // Увеличиваем скорость движения байдарки if (riverSpeed < 20) riverSpeed += 0.5; }Скорость игры увеличивается с помощью функции moveFox, в результате байдарка постепенно набирает скорость.
Функция newRock аналогична функции dropNewApplet предыдущей игры и даже немного проще, поскольку при появлении камня выбор ограничен только одним клипом.
function newRock() { // Проверяем, прошло ли достаточно времени, if (timeSinceLastRock > 5) { // Проверяем, превышено ли максимальное число камней if (lastRock // Новая скала появляется с вероятностью 10% if (Math.random() < .1) { // Создаем новую скалу lastRock++; attachMovie("rocks", "rock" + lastRock, lastRock); _root["rock" + lastRock]._x = Math.random() * 250 + 150; _root["rock" + lastRock]._y = 450; // Решаем, какой кадр показать. f = int(Math.Random() * _root["rock" + lastRock]._totalFrames) + 1; _root["rock" + lastRock].gotoAndStop(f); // Сбрасываем счетчик времени //до появления следующего камня. timeSinceLastRock = 0; // Запоминаем, что с новым камнем // столкновений не было. _root["rock" + i].hit = false; } } // Уменьшаем время до появления следующего камня timeSinceLastRock++; }Обратите внимание, что для каждого нового камня переменная hit принимает значение false. Это обозначает, что байдарка ни разу не столкнулась с данным камнем. Это условие проверяется функцией moveRock перед тем, как разрешить столкновение. В случае столкновения переменная hit соответствующего клипа принимает значение true и второй раз удариться об этот камень байдарка уже не может.
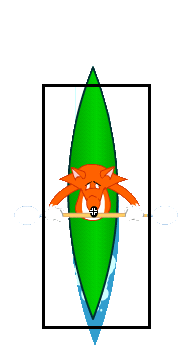
Обратите внимание, что по сравнению с игрой "Поймай яблоко" меняются и координаты области попадания (столкновения). Столкновение может произойти в области с размерами 60 пикселов по горизонтали и 25 пикселов по вертикали в обе стороны от центра. Эта область примерно соответствует форме байдарки (рис. 9.8).

Рис. 9.8. Область возможного столкновения показана прямоугольником. Поскольку контроль пересечения с камнем ведется по центру клипа "rocks", то реальная область столкновения выглядит несколько меньше
