Класс Sprite
Механизм работы с объектом класса Sprite идентичен модели работы с классом TiledLayer. Но если класс TiledLayer в основном отвечает за фоновое изображение, то с помощью класса Sprite рисуются на экране основные анимированные герои, космические корабли, машины, люди, звери, артефакты и так далее. Изображение, загружаемое в игру, может быть выполнено в виде анимационной последовательности.
Количество рисунков в анимационной последовательности неограниченно, а отсчет происходит от нуля. Располагаться рисунки могут как в виде столбца, так и в виде колонки, в зависимости от ваших предпочтений. Каждый рисунок анимационной последовательности называется фреймом. Фрейм может быть любого размера по ширине и высоте, но все фреймы должны быть одинаковых размеров. Размер фрейма должен быть известен, потому что он используется при создании объекта класса Sprite. Есть три конструктора класса Sprite каждый из которых можно использовать при создании объекта класса Sprite.
- Sprite (Image image) – создает не анимированный спрайт;
- Sprite(Image image, int frameWidth, int frameHeight) – создает анимационный спрайт, взятый из заданного фрейма;
- Sprite (Sprites)- создает спрайт из другого спрайта.
Для перехода по фреймам исходного изображения, а также определения столкновения между объектами используются методы класса Sprite.
- boolean collidesWith(Sprite s, boolean pixelLevel) – определяет столкновение между спрайтами;
- boolean collidesWith (TiledLayer t, boolean .pixelLevel) – определяет столкновение между спрайтом и препятствием, нарисованным при помощи класса TiledLayer;
- int getFrame () – получает текущий фрейм;
- void next Frame () – осуществляет переход наследующий фрейм;
- void paint (Graphics g) – рисует спрайт;
- void prevFrame () – осуществляет переход на предыдущий фрейм;
- void setFrame(int sequencelndex) – устанавливает заданный фрейм;
- void setFrameSequence (int [ ] sequence) – устанавливает определенную фреймовую последовательность;
- void set Image(Image img, int frameWidth, int frameHeight) – изменяет изображение спрайта на новое изображение;
- void setTransform(int transform) – производит трансформацию спрайта.
- public void defineReferencePixel (int x, int у) – изменяет опорную позицию спрайта, перенося ее в точку с координатами х и у.
Метод defineReferencePixel () изменяет опорную позицию спрайта, но для чего это нужно? Опорная позиция для спрайта задается левым верхним углом, но не всегда это удобно, поэтому опорную позицию можно перенести, в центр спрайта. Например, если спрайт сделан в виде машины, то при вращении вокруг своей оси, если опорная позиция перенесена в центр, вращение будет правдоподобным.
Но если не переопределить позицию, то вращение произойдет в точке левого верхнего угла спрайта и выглядеть это будет не вполне естественно, как будто у машины пробито одно из колес. Для этого вызывается метод def ineReferencePixel () с заданными координатами и переопределяет опорную позицию, например в центр спрайта:
defineReferencePixel(frameWidth / 2, frameHeight / 2);
Метод setTransform() производит трансформацию спрайта, вращая или зеркально отображая спрайт вокруг своей оси с помощью следующих констант:
- static1int TRANS_MIRROR;
- static int TRANS_MIRROR_ROT180;
- static int TRANS_MIRROR_ROT270;
- static int TRANS_MIRROR_ROT90;
- static int TRANS_NONE;
- static int TRANS_ROT180;
- static int TRANS_ROT270;
- static int TRANS_ROT90.
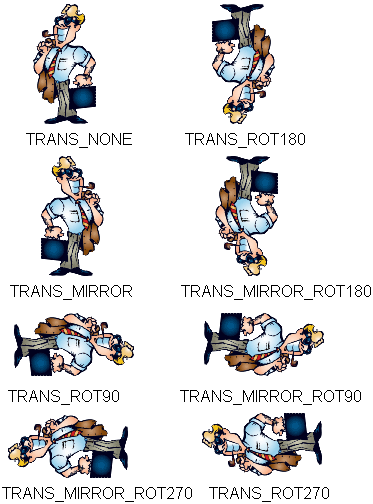
Посмотрите на рис. 8.2, где очень привлекательно показаны константы для различных состояний спрайта.

Рис. 8.2. Константы трансформации
Рассмотрев классы GameCanvas, Layer, Sprite, TiledLayer и LayerManager, перейдем к практическим занятиям этой главы.
