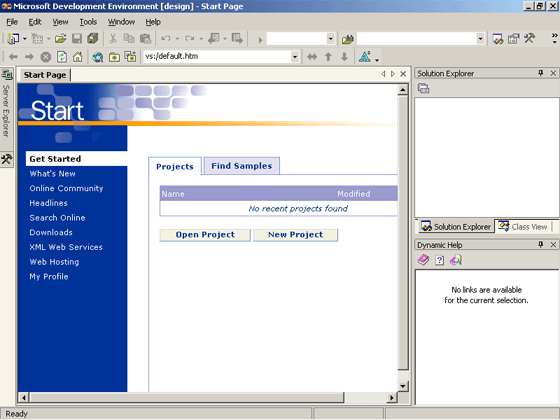
Общий вид Studio .Net
Итак, вы успешно преодолели все трудности установки Microsoft Visual Studio .NET 7.0 (если они были, а они в изобилии присутствовали в бета-версии продукта, с которой я имел дело в момент написания книги) и готовы покорить определенные высоты с помощью вашей неудержимой фантазии программиста и возможностей студии. Инструменты Studio .NET, несомненно, помогут воплотить ваши идеи в реальные проекты, которые теперь принято называть решениями (solutions) – термин, обозначающий новую концепцию логического хранилища проектов.
Если вы имеете опыт работы в среде Microsoft Visual Studio 6.0, то, открыв Studio .NET, вы сразу отметите значительные изменения в интерфейсе. Общий облик вызывает ассоциации с пультом управления летательного аппарата или какого-то другого сложного технического объекта. Задача одна – в небольшом пространстве разместить множество инструментов контроля и управления за состоянием объекта. Но в отличие от осязаемого пульта управления самолетом ваш иллюзорный пульт на экране может динамично изменяться, отчасти благодаря сравнительно новым элементам управления – tabbed windows – окнам с вкладками.
Открыв Studio .NET, вы увидите такое окно на самом видном месте. Это окно самое большое по площади. В начальный момент оно имеет только одну страницу (page), открываемую с помощью вкладки (tab) VS Home Page. Далее в этой группе будут появляться другие вкладки, позволяющие открывать другие страницы составного окна. В случае если вы "потеряете" начальное окно, то его можно вернуть на свое место, дав команду View › Web Browser. Вот другой способ сделать это:
- открыть контекстное меню, щелкнув правой клавишей мыши над пустым местом планки обычного меню или над пустым местом стандартной инструментальной панели;
- выбрать панель под именем Web;
- нажать кнопку Ноmе на новой панели.
При поиске кнопок используйте всплывающие подсказки (tooltips).
Обозревая окна Studio .NET, отметьте усовершенствования косметического характера: пункты меню теперь имеют значки, изменились цвета элементов интерфейса в разных состояниях, нарушив тем самым рекомендации Microsoft по созданию UI-элементов (User Interface).
Примечание
Visual C++, Microsoft Developer Network (MSDN), fj, Visual Basic и другие компоненты составляют интегрированную среду разработки приложений – Visual Studio Integrated Development Environment (IDE). Совместное использование одной и той же среды имеет очевидные преимущества, так как в процессе разработки приложений на разных языках можно пользоваться одними и теми же или сходными инструментами Studio .NET: Web Browser, Command Window, Tabbed Documents, редакторами кодов, HTML-страниц,XML-схем и редакторами ресурсов.



Рис. 1.1. Общий вид Studio .NET
