Цветовые модели
По принципу сложения цветов работают многие технические устройства: мониторы, телевизоры, сканеры, диапроекторы, цифровые фотоаппараты и др. Если посмотреть через увеличительное стекло на экран монитора, то можно увидеть регулярную сетку, в узлах которой располагаются красные, зеленые и синие точки-зерна люминофора. При возбуждении пучком электронов они излучают базовые цвета разной интенсивности. Сложение излучений близко расположенных зерен воспринимается человеческим глазом как цвет в данной точке экрана.
В вычислительной технике интенсивность первичных цветов принято измерять целыми числами в диапазоне от 0 до 255. Ноль означает отсутствие данной цветовой составляющей, число 255 – ее максимальную интенсивность. Поскольку первичные цвета могут смешиваться без ограничений, то легко подсчитать общее количество цветов, которое порождает аддитивная модель. Оно равно 256 * 256 * 256=16 777 216, или более 16.7 миллионов цветов. Это число кажется огромным, но в действительности модель порождает всего лишь небольшую часть цветового спектра.
Любой естественный цвет можно разложить на красную, зеленую и синюю составляющие и измерить их интенсивность. А вот обратный переход возможен далеко не всегда. Экспериментально и теоретически доказано, что диапазон цветов модели RGB уже, чем множество цветов видимого спектра. Чтобы получить часть спектра, лежащую между синим и зеленым цветами, требуются излучатели с отрицательной интенсивностью красного цвета, которых, конечно же, в природе не существует.
Диапазон воспроизводимых цветов модели или устройства называется цветовым охватом. Одним из серьезных недостатков аддитивной модели, как ни парадоксально это звучит, является ее узкий цветовой охват.
Еще одним недостатком модели следует считать аппаратную зависимость. Теоретически все выглядит очень привлекательно. Пусть цвет задан значениями интенсивностей базовых цветов, например R = 204, G = 230, В =1 71 (светло-салатовый). Кажется, что этот набор цветовых координат однозначно определяет светло-салатовый цвет на любом устройстве, которое работает по принципу сложения базовых цветов. В действительности все обстоит намного сложнее. Цвет, воспроизводимый устройством, зависит от множества внешних факторов, часто не поддающихся учету. Экраны дисплеев покрываются люминофорами, которые отличаются по химическому и спектральному составу. Мониторы одной марки имеют разный износ и условия освещения. Даже один монитор выдает различные цвета в прогретом состоянии и сразу после включения. За счет калибровки устройств и использования систем управления цветом можно попытаться приблизить цветовые охваты различных устройств. Подробнее об этом говорится в следующей главе.
— Регулярная проверка качества ссылок по более чем 100 показателям и ежедневный пересчет показателей качества проекта.
— Все известные форматы ссылок: арендные ссылки, вечные ссылки, публикации (упоминания, мнения, отзывы, статьи, пресс-релизы).
— SeoHammer покажет, где рост или падение, а также запросы, на которые нужно обратить внимание.
SeoHammer еще предоставляет технологию Буст, она ускоряет продвижение в десятки раз, а первые результаты появляются уже в течение первых 7 дней. Зарегистрироваться и Начать продвижение
Нельзя не упомянуть еще один недостаток этой цветовой модели. С точки зрения практикующего дизайнера или компьютерного художника, она является неинтуитивной. Оперируя в ее среде, бывает трудно ответить на самые простые вопросы, относящиеся к цветовому синтезу. Например, как следует изменить цветовые координаты, чтобы сделать текущий цвет немного ярче или уменьшить его насыщенность? Чтобы дать правильный ответ на этот простой вопрос, требуется обладать большим опытом работы в этой цветовой системе.
Модель HSB
Цветовая модель HSB возникла как попытка преодолеть аппаратную зависимость модели RGB. В модели HSB все цвета определяются тремя координатами оттенком (Hue), насыщенностью (Saturation) и яркостью (Brightness). Название модели образовано по первым буквам английских названий цветовых координат.
Цветовым тоном или оттенком называется спектрально-чистый цвет определенной длины волны, например чистый красный или чистый зеленый. Цветовой тон – это объективная характеристика, поскольку ее можно измерить по длинам преобладающих в световом пучке волн.
Насыщенность описывает чистоту цвета. Один и тот же тон может быть тусклым или насыщенным. Изменение насыщенности можно представить как разбавление чистого хроматического цвета белым или серым. Чем больше содержание серого, тем более блеклым, менее насыщенным становится цвет. Все цвета естественного происхождения имеют низкую насыщенность, поэтому чистые тона выглядят слишком яркими, ненатуральными.
Яркость характеризует интенсивность, энергию цвета. Изменение яркости можно представить как смешение чистого тона и черного цвета. Большое содержание черного делает цвет затененным, неинтенсивным. С уменьшением процента черного освещенность увеличивается. Солнечный луч – это пример яркого света, свечение, исходящее от светлячка, имеет очень низкую яркость. Черный цвет имеет нулевую яркость, а белый – максимальную.
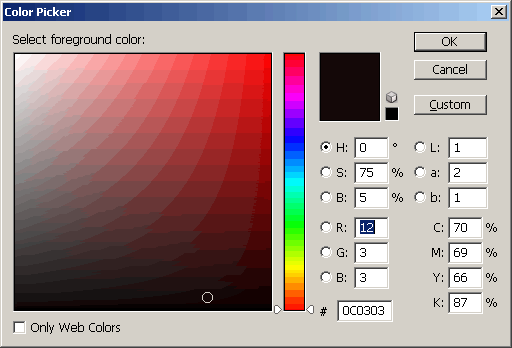
Очень доступное описание модели HSB дают интерфейсные средства редактора Photoshop. На рис. 2.6 показано диалоговое окно Color Picker, которое является стандартным средством синтеза цвета в редакторе. Вертикальная полоса, расположенная в середине окна, представляет чистые варианты цвета, в терминологии системы HSB – хроматические оттенки. Левое прямоугольное поле показывает все варианты выбранного цвета. Горизонтальной осью в нем является Saturation (Насыщенность), а вертикальной – Brightness (Яркость).
— Разгрузит мастера, специалиста или компанию;
— Позволит гибко управлять расписанием и загрузкой;
— Разошлет оповещения о новых услугах или акциях;
— Позволит принять оплату на карту/кошелек/счет;
— Позволит записываться на групповые и персональные посещения;
— Поможет получить от клиента отзывы о визите к вам;
— Включает в себя сервис чаевых.
Для новых пользователей первый месяц бесплатно. Зарегистрироваться в сервисе

Рис. 2.6. Представление модели HSB средствами редактора Photoshop
В этой системе яркостная и цветовая составляющие разделены. Это дает в руки дизайнера удобные инструменты работы с цветом.
