Иллюстрации для Web
Приступим к изготовлению баннера. Он должен быть достаточно простым, однако содержать и текст, и графику. Его размеры– 460 х 80 пикселов. Единственная сложность, которая может возникнуть, – цвет фона. Чтобы он не был прозрачным, в основу баннера следует положить прямоугольник нужного оттенка.
Мы использовали готовую фигуру "инь и ян", инструмент Реп (Перо) для создания облака и горы и инструмент Text (Текст) для ввода надписи (рис. 8.3).

Рис. 8.3. Наш баннер
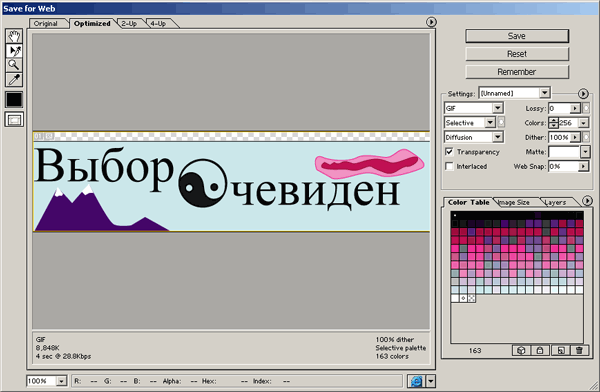
Основа создания изображений для использования в Интернете – инструмент Save for Web (Сохранить для Web). Он практически одинаков почти во всех программах от Adobe. Среди графических редакторов, пожалуй, нет более удобного и практичного инструмента для наглядной оптимизации. Для запуска Save for Web (Сохранить для Web) выберите File › Save for Web (Файл › Сохранить для Web). Однако гораздо лучше использовать стандартное сочетание клавиш SHIFT + CTRL + ALT + S (рис. 8.4).

Рис. 8.4. Окно Save for Web
Большинство настроек данного инструмента предназначено для оптимизации графических изображений. Чтобы изредка использовать Save for Web (Сохранить для Web), нет смысла осваивать все настройки – это потребует от вас знаний HTML, CSS и много другого. Достаточно понимать графические опции сохранения, которые находятся в правой части экрана. Именно их мы и опишем применительно к баннеру, который будет сохранен в формате GIF.
Основные свойства этого формата следующие.
- Работает с индексированными цветами. Это значит, что в нем содержится палитра описания цветов (максимум 256), но каждый байт индексирован, то есть занимает всего 1 байт.
- Применяется LZW-сжатие, которое действует по принципу нахождения совпадений цветов. Поэтому сжатие в GIF наиболее эффективно по отношению к одноцветным элементам по сравнению с другими форматами.
- Может загружаться через строку (Interlaced). Это экономит время и терпение посетителей вашего сайта.
- Поддерживает прозрачность.
- В Illustrator можно сразу, используя команду Export (Экспорт), сохранить изображение в этом популярном формате. Но нас интересует не столько сохранение, сколько оптимизация перед сохранением. Поэтому запустите инструмент Save for Web (Сохранить для Web). Все настройки нам не нужны, с оптимизацией GIF связаны только те, которые показаны на рис. 8.5.
- Settings (Установки). Эта настройка относится не только к оптимизации GIF, она открыта всегда. Это список из нескольких вариантов сохранения, среди которых есть JPEG, GIF и PNG. Последний формат так и не получил распространения в Интернете, поэтому его мы не будем рассматривать. В этом контекстном меню можно определить формат для сохранения. Варианты следующие:
- GIF;
- JPEG;
- PNG-8;
- PNG-24;
- SWF;
- SVG.
Так как сейчас мы изучаем настройки сохранения для GIF, оставьте этот параметр изменений.
