Иллюстрации для Web
На прошлых занятиях мы говорили о подготовке работ, которые будут распечатаны – в основном Illustrator для этого и служит. Однако заказчик может попросить вас не только разработать полиграфический дизайн фирмы, но и выполнить работу, связанную с интернет-дизайном. Скорее всего, вам придется делать рекламные баннеры для сайта компании. Возможно, это станет "довеском" к основной работе, связанной с печатным "лицом" фирмы, – бланками, визитками и т. п.
Поэтому в этой главе в основном будет описано создание баннеров в различных форматах. Первый баннер, который мы сделаем, – статичный растровый в форматах JPEG и GIF. Основой его послужит все тот же знак инь и ян.
Работа для Всемирной паутины имеет свой особенности, которые начинаются с настройки интерфейса программы.
По умолчанию в Illustrator фон представляет собой белый "холст". Однако всегда следует помнить, что, в отличие от программ редактирования растровой графики, этот холст не является частью изображения, он не несет в себе никакой графической информации и не записывается в файлы при сохранении. Это нормально для картинок, предназначенных для печати, так как неплохо имитирует бумагу, но совершенно не подходит для экрана обозревателя – мы должны сразу точно видеть, какие области остаются незаполненными цветом или изображением.
Сетка прозрачности (Transparency Grid) – это особый режим отображения фона, при котором прозрачные области показываются специальной сеткой, которая, кстати, стандартна для большинства графических программ, во всех же продуктах Adobe она одинакова. Отобразить ее на мониторе можно, выполнив View › Show Transparency Grid (Вид › Показать сетку прозрачности) (рис. 8.1).
Разумеется, в таком режиме значительно удобнее, чем в стандартном, готовить для Интернета изображения, содержащие прозрачные области, – не возникает путаницы с белым цветом на изображении и белым фоном.

Рис. 8.1. Включенная сетка прозрачности
Еще одна опция, позволяющая настроить просмотр так, чтобы было удобнее работать с интернет-графикой, это Pixel Preview (Пиксельный режим) – View › Pixel Preview (Вид › Пиксельный режим).
Как вы помните, основное отличие векторной и растровой графики заключается в том, что векторная строится на кривых, основанных на математических формулах, а растровая – на пикселах.
Если мы создаем иллюстрацию для Интернета, то должны быть готовы к тому, что придется использовать так называемое экранное разрешение, а именно 72 ppi. Это значит, что вы практически наверняка потеряете четкость и ровность контуров, которая характерна для растровой графики высокого разрешения и любой векторной графики. Гораздо лучше увидеть такие изменения еще в процессе работы, чтобы результат не стал сюрпризом. Для этого и создана функция Pixel Preview (Пиксельный режим), которая имитирует экранное разрешение. При этом все объекты выглядят так, как они будут выглядеть при разрешении 72 ppi.
— Регулярная проверка качества ссылок по более чем 100 показателям и ежедневный пересчет показателей качества проекта.
— Все известные форматы ссылок: арендные ссылки, вечные ссылки, публикации (упоминания, мнения, отзывы, статьи, пресс-релизы).
— SeoHammer покажет, где рост или падение, а также запросы, на которые нужно обратить внимание.
SeoHammer еще предоставляет технологию Буст, она ускоряет продвижение в десятки раз, а первые результаты появляются уже в течение первых 7 дней. Зарегистрироваться и Начать продвижение
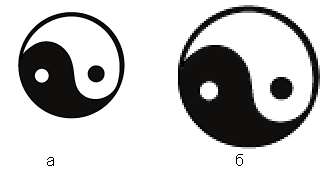
На рис. 8.2. показано одно изображение в обычном режиме отображения и в режиме Pixel Preview (Пиксельный режим).

Рис. 8.2. Изображение в режиме просмотра Preview (а) и Pixel Preview (б)
