Анимированный Flash-баннер
Теперь несколько усложним задачу – изготовим анимированный Flash-баннер. Говорить о полноценной Flash-анимацию, в данном случае, конечно, не приходится, – для этого есть специализированные пакеты. Но для создания несложного, любительского ролика можно использовать и Illustrator.
Никаких специальных инструментов и средств интерфейса, вроде временной шкалы, которые характерны для программ разработки анимации, в Adobe Illustrator нет. Но есть одна тонкость – в качестве кадров можно использовать слои.
Создайте баннер, на котором будет только текст.
- Сгруппируйте символы командой Object › Group (Объект › Группировать).
- Следующая задача – сделать из символов шрифта контурные объекты, иначе не получится корректное формирование слоев. Для этого выделите группу и выберите Type › Create outlines (Шрифт › Трассировка).
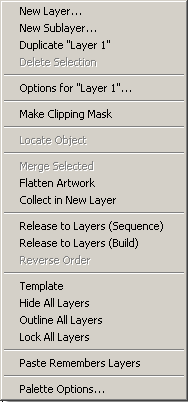
- После этого откройте меню палитры Layers (Слои), щелкнув на кнопке в виде стрелки на палитре (рис. 8.11).

Рис. 8.11. Меню палитры Layers
Нас в этом меню интересует команда Release to Layer (Sequence) (Преобразовать в слои (Последовательно)), которая переводит каждый отдельный объект на новый слой. Обратите внимание, что при применении команды должна быть выделена именно группа Group, а не слой Layer 1.
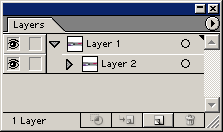
То, как должна выглядеть палитра Layers (Слои) после выполнения Release to Layer (Sequence) (Преобразовать в слои (Последовательно)), показано на рис. 8.12.

Рис. 8.12. Палитра Layers после выполнения Release to Layer (Sequence)
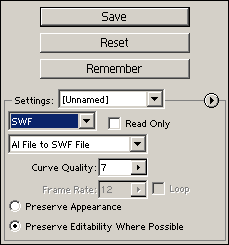
На этом подготовка закончена, можно сохранять при помощи Save for Web (Сохранить для Web) в SWF. SWF – это основной формат графики, основанной на Flash-технологиях. Точнее будет сказать, что это и есть Flash-формат (рис. 8.13).
Наверное, сегодня уже все пользователи в той или иной степени знакомы с Flash. В настоящее время это наиболее распространенный формат анимации в Интернете, при помощи которого построено подавляющее большинство мультимедийных интернет-страниц.
Конечно, в Adobe Illustrator не реализовано и десятой части возможностей Flash, ведь программа предназначена не для этого. Тем не менее, в ней вы сможете сделать или статичную картинку или простую анимацию.

Рис. 8.13. Настройки оптимизации для формата SWF
Существуют следующие настройки.
- Read Only (Только чтение). Если вы установите флажок, то файл будет записан таким образом, что его уже нельзя будет открыть для редактирования в какой-либо программе. Это, с одной стороны, уменьшает размер файлов, а с другой, защищает ваши авторские права.
- Настройка, обозначенная 1. Параметр, задающий тип сохранения, – изображение или анимация.
- Если вы выберете вариант AI File to SWF File (Файл Illustrator в файл SWF), изображение будет сохранено в виде статичной картинки, полностью повторяющей то, что вы видите на экране при работе в Illustrator.
- Layers to SWF Frames (Слои в SWF-фреймы) позволяет сделать анимацию на основе имеющихся слоев, которые будут представлены как кадры. Нам нужно выбрать именно этот вариант.
- Curve Quality (Качество кривых). Точность повторения кривыми файла кривых исходного изображения. При уменьшении этого параметра значительно снижается качество, особенно в области мелких деталей, но зато уменьшается размер файла. Для нашего случая оптимально значение "7".
- Frame Rate (Задержка фрейма). Частота смены кадров и, как следствие, скорость анимации. Чтобы эффект был правильным, выставьте не более 4 кадров в секунду.
- Loop (Повторять). Проигрывать анимацию многократно. Подходит для анимации, для которой важен повторяющийся цикл. Баннер относится именно к такому типу.
