Работа с форматом SVG
Чтобы выполнить подключение файла, воспользуйтесь палитрой SVG Interactivity (SVG-интерактивность): Window › SVG Interactivity (Окно › SVG-Интерактивность). Щелкните на кнопке в виде стрелки на палитре и выберите в открывшемся меню JavaScript Files (рис. 8.16).

Рис. 8.16. Окно подключения JavaScript-файла
Щелкните на кнопке Add (Добавить) и найдите файл events.js на жестком диске.
После этого можно приступать непосредственно к заданию интерактивности. Это делается методами объектно-ориентированного программирования, через события и атрибуты к ним. Если вы занимались программированием хотя бы на любительском уровне, то вам все будет очень просто и знакомо.
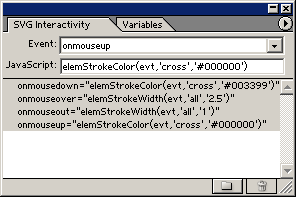
- В Event (Событие) палитры SVG Interactivity (SVG-интерактивность) выберите событие onmouseover и впишите в строке JavaScript: eLemStrokeWidth(evt, 'all', '2.5'). Это значит, что когда мышь будет находиться над фигурой, толщина обводки станет равна 2.5 пиксела.
- Мы не станем комментировать значение следующих строк, так как это имеет отношение к программированию на JavaScript. Далее выберите onmouseout и впишите: elemStrokeWidth (evt, 'all', '1).
- Выберите onmousedown и впишите: elemStrokeColor(evt, 'cross', '#003399').
- Выберите onmouseup и впишите: elemStrokeColor(evt, 'cross', '#000000').
Вот и все. После этого палитра SVG Interactivity (SVG-интерактивность) должна выглядеть как на рис. 8.17.

Рис. 8.17. Итоговый вид палитры SVG Interactivity
Осталось сохранить файл в формате SVG. Желательно, чтобы место сохранения содержало еще и используемый JavaScript-файл – иначе возможны проблемы. Настройки сохранения можно использовать по умолчанию. Изображение в Internet Explorer показано на рис. 8.18.

Рис. 8.18. SVG в окне обозревателя
Особое внимание обратите на то, какого размера получился файл (у нас это всего 720 байт!). Никакая GIF-анимация не сравнится с этим форматом по компактности.
