Создание HTML-страницы
Illustrator, в принципе, можно использовать и для создания целых сайтов. Правда, с оговоркой, которая звучала уже неоднократно – это будет совсем не профессиональная работа. Но если вам нужно сделать, к примеру, одну информативную страницу, "визитку" в Интернете, то учить HTML и осваивать специальные пакеты нет смысла. Вам поможет уже вполне привычная во всех отношениях программа.

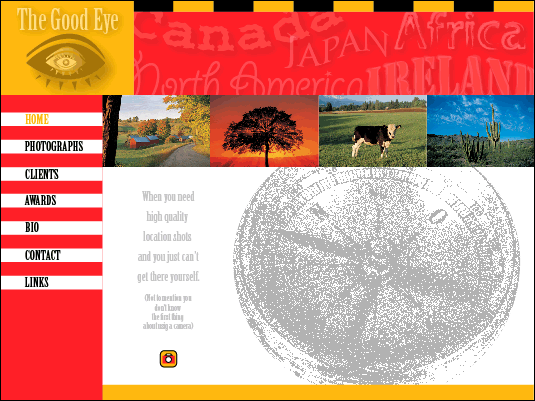
Рис. 8.19. Вид страницы, которую мы будем повторять
Единственный элемент, который будет использован готовым, – это центральная растровая картинка. Вы можете копировать ее с экрана.
- Итак, первое действие – поместить растровую картинку в документ. Для этого используется команда Place (Поместить).
- Следующее действие – создание огибающей линии. Проще всего это делается следующим образом: возьмите инструмент Paintbrush (Кисть) и нарисуйте примерный контур. Нет смысла пытаться полностью повторить существующий – этого даже мы не делали.
- Затем смените Paintbrush (Кисть) на Smooth (Сглаживание) и подровняйте контур. Чтобы создать иллюзию, что он нарисован реальной кистью, выберите подходящий вариант из готовых стилей. Откройте библиотеку художественных кистей – Window › Brush Libraries › Artistic Sample (Окно › Библиотеки кистей › Художественные образцы). Вы можете сами подобрать вариант, но нам показалось, что наиболее подходящий – Dry Ink.
- Разрывы в линии можно сформировать несколькими способами, самый простой – наложить поверх нее прямоугольники белого цвета без обводки.
- Название издательства формируется при помощи инструмента Text (Текст) без особых ухищрений. То, что у нас получилось, показано на рис. 8.20.

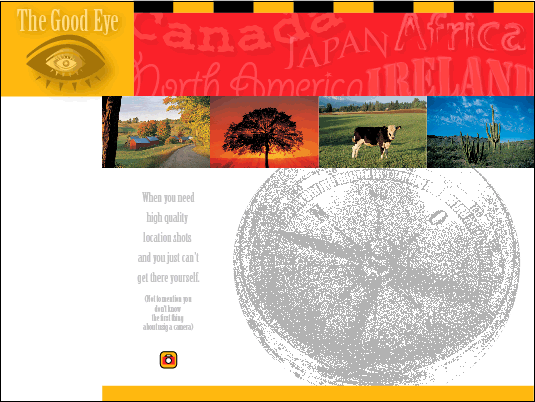
Рис. 8.20. Результат подготовки изображения первой страницы сайта
