Иллюстрации для Web

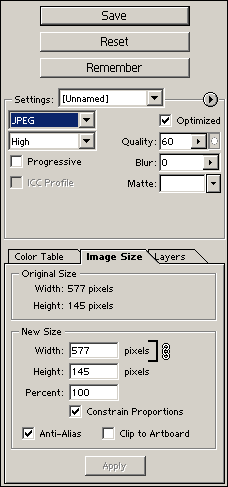
Рис. 8.9. Настройки для оптимизации формата JPEG
Настраивая эти параметры, вы неизбежно столкнетесь со стремлением получить наименьший файл и нежеланием терять качество. Найти золотую середину – вот в чем искусство оптимизации.
- Progressive (Прогрессивный). Вариант JPEG. Отличается от стандартного наличием черезстрочной разверстки, очень полезной при использовании работ в Сети.
- ICC Profile (Сохранить в файле цветовой профиль). Необходимо, если вы хотите, чтобы при редактировании изображения на другом компьютере цвета были точно такими, как вы их задумали.
- Optimized (Оптимизированный). Переключает формат JPEG с Baseline (Стандартный) на Optimized (Оптимизированный). В этом режиме более точно передаются цвета, меньше потери от сжатия.
- Blur (Размыть). Метод уменьшения размеров JPEG-файлов. Основан на размывании картинки с заданной степенью силы. Конечно, это сильно портит изображение, но иногда вполне подходит, например, если изображение может быть нечетким.

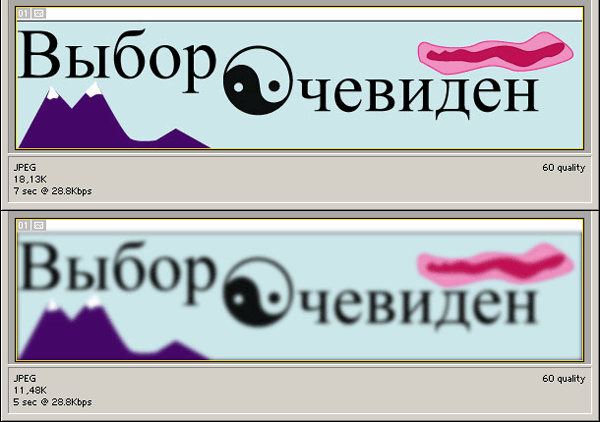
Рис. 8.10. JPEG-размывание хоть и портит изображение (внизу), но зато значительно уменьшает его размер
При оптимизации изображений не нужно знать много правил, требуется большой опыт. Через какое-то время вы научитесь определять, какое изображение, к примеру, можно размыть, а какое – нет, какой формат подходит для данного рисунка.
Сохранив данный баннер и оценив размер файла, вы поймете, что он не очень подходит для формата JPEG. Причина этому – небольшое количество цветов, из-за чего больше подходит GIF.
