Иллюстрации для Web
- Выбор палитры цветов для оптимизации GIF. Так как цвета в этом формате заказные, то можно использовать любые из 16 миллионов, но в количестве, не превышающем 256. Практически всегда лучше использовать палитру Adaptive (Адаптивная). Она наиболее гибкая и легкая в настройке.
Способ смешения имеющихся пикселов, с целью получить выигрыш в гамме, то есть небольшим количеством цветов имитировать куда большее.
Это не всегда эффективно, но каждый раз при оптимизации сложного GIF, стоит попробовать все варианты.
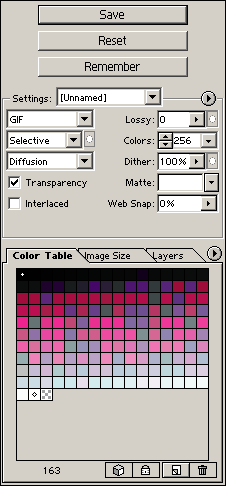
Рис. 8.5. Настройки для оптимизации GIF - Diffusion (Диффузная). Своеобразное перемешивание имеющихся пикселов. Почти всегда улучшает вид изображения, поэтому часто используется.
- Pattern (Образец). Смещение пикселов по заданному образцу.
- Noise (Шум). Для внешнего увеличения числа цветов используется принцип шума. Иногда очень эффективно при сохранении текстур.
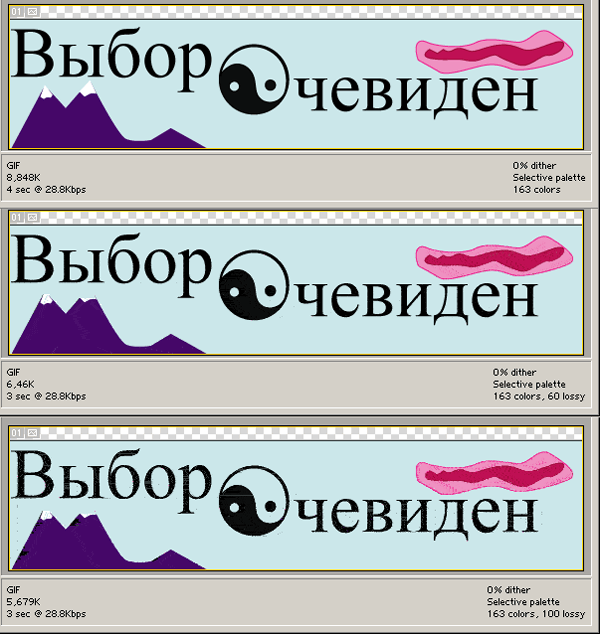
- Lossy (Потери). Для уменьшения размеров изображения можно удалить часть графической информации (в зависимости от настроек) и тем самым упростить документ. На рис. 8.6 показано одно и то же GIF-изображение со значением параметра Lossy (Потери) 0%, 60% и 100%. Обратите внимание на изменение размеров файла.
- Colors (Цвета). Для некоторых палитр количество цветов можно изменять. Это один из наиболее надежных способов получить минимальное по размеру изображение – начинать с нескольких цветов и постепенно увеличивать, пока результат не станет удовлетворительным. В нашем баннере цветов совсем мало – только 8, поэтому большое число выбирать не стоит.
- Web Snap (Соответствие Web). Количество цветов в палитре в процентах, которое должно быть веб-безопасными, то есть одинаково отображаться и на PC, и на Macintosh. При выставлении этого значения равным 100% будет сформирована обычная веб-палитра.

Рис. 8.6. GIF-изображение с 0%, 60% и 100% параметром Lossy - Interlaced (Чересстрочный). Сделать GIF чересстрочным, то есть его загрузка будет происходить через строку. Это немного увеличит размер файла, но выигрыш явно есть – пользователь еще до полной загрузки видит, какая информация размещена на рисунке.
- Transparency (Прозрачность). Сохранять или нет прозрачность, если она есть. В GIF прозрачность битовая, то есть она или есть или ее нет, градации не допускаются.
- Color Table (Цветовая таблица). Основной инструмент ручного редактирования цветов при экспорте GIF-файлов. В ней показаны все цвета, которые есть в данный момент при текущих настройках (рис. 8.7). Вы можете выбрать любой цвет и двойным щелчком на нем назначить другой на его место (через стандартное окно Color Picker (Выбор цвета)).
