Плавный переход в другую картинку
Затем, используя соответствующий значок в палитре Layers (Слои), создаем новый слой (Create a New Layer). В этот слой загружаем нашу первую картинку из буфера: Edit › Paste.

Рис. 394. Зальем фон подложки розовым цветом и добавим шума
Используя инструмент  Elliptical Marquee (M), рисуем большой круг (или овал). А потом выравниваем его так, чтобы правый нижний угол изображения отсекался частью дуги этого круга. Таким образом, должен образоваться треугольник, катетами которого являются две границы изображения, а гипотенузой – та самая дуга от круга. Причем остальные части круга нигде больше появляться не должны.
Elliptical Marquee (M), рисуем большой круг (или овал). А потом выравниваем его так, чтобы правый нижний угол изображения отсекался частью дуги этого круга. Таким образом, должен образоваться треугольник, катетами которого являются две границы изображения, а гипотенузой – та самая дуга от круга. Причем остальные части круга нигде больше появляться не должны.
Теперь используем команду Layer › Add Layer Mask › Reveal Selection. По ее выполнении исчезнет часть изображения, попавшая внутрь треугольника.

Рис. 395.
Нажав и удерживая нажатой клавишу CTRL, щелкаем на миниатюре активного слоя в палитре Layers (кстати, эта миниатюра несколько изменилась – добавилось изображение маски). Так мы загрузили область выделения, которую создали чуть раньше. Переходим в режим редактирования "быстрая маска" (Quick Mask) (Q). Наше выделение приобретет характерную для этого режима красноватую окраску. А созданное ранее выделение опять исчезнет.
Вновь загружаем выделение, повторяя операции, описанные выше. Инвертируем это выделение, выполнив команду Select › Inverse (CTRL + SHIFT + I). Теперь мы имеем выделение в виде треугольника. Переходим в режим свободного деформирования изображения: Edit › Free Transform (CTRL + T). Появится прямоугольная рамка с квадратными узлами по углам и мишенью в центре. Мышью перетаскиваем этот центр в правый верхний угол. В панели параметров устанавливаем значения параметров: W – 200%, Н – 110%, V – 15°. Остальные параметры можно оставить нулевыми.

Рис. 396.

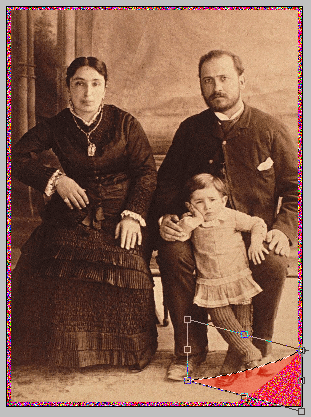
Рис. 397. В режиме свободного деформирования изображения Free Transform растягиваем треугольное выделение в сторону изображения
