Плавный переход в другую картинку
Открываем для примера две картинки. Активизируем одну из них. Здесь выделяем инструментом выделения нужный для совмещения фрагмент. (Впрочем, можно выделить и всю картинку.) Копируем его в буфер обмена: Edit › Copy (CTRL + C). Переходим к следующей картинке и вставляем в нее содержимое буфера: Edit › Paste (CTRL + V). В итоге мы имеем два слоя в одной картинке. Но виден только верхний.

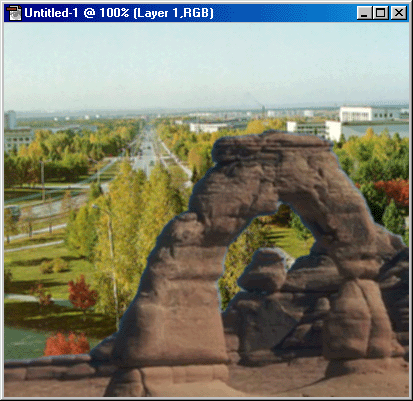
Рис. 392. Окончательный вариант коллажа – гора на переднем плане, как будто так и было!
Используя инструмент Eraser (Ластик), удаляем все ненужные элементы. При работе с мелкими деталями лучше использовать настройку ластика, дающую несплошную линию (типа аэрографа) и с малым радиусом.
Загибающийся уголок
Настоящий эффект имитирует завернувшийся уголок бумажного листа. Это интересный способ оформления картинок на Web-странице.
Для начала открываем (или создаем) исходное изображение. Именно оно и будет иметь этот загибающийся уголок.
В этом документе выделяем лучший фрагмент, с которым будем работать далее. Копируем его в буфер: Edit › Copy (CTRL + C). Он пригодится нам чуть позже.

Рис. 393. Оригинальная фотография
Теперь создаем новый документ приблизительно таких же размеров, как выделенный фрагмент. Первоначально он будет иметь абсолютно белый фон. Именно этот фон и будет выглядывать из-под загнувшегося уголка. Поэтому сейчас есть возможность сделать "подложку" нужного оттенка. Не стоит засовывать туда какое-нибудь другое изображение. Лучше зальем фон розовым цветом, а потом добавим шума: Filter › Noise › Add Noise.
